Ajouter un Spoiler Afficher/Masquer à CKeditor
dans Modifications
Il y a peu, un collègue me demandait si il été possible de rajouter un Spoiler (bouton afficher/masquer) dans l'éditeur d'article CKeditor.
Je dois dire que j'ai bien mis 1h/2h à comprendre le petit, mais avec un chouïa de persévérance, j'ai réussi à pondre un petit truc visible sur le site dun-autrement.fr, disponible sur cette page. Des petit bourdons permettent d'afficher ou de masquer des commentaires dans l'article en question.
dans le fichier plugins/ckeditor/config.php ajouter à la ligne 56/57:
dans le fichier plugins/ckeditor/ckeditor.php
ajouter à la ligne 77:
ajouter à la ligne 278:
remplacer la ligne 310:
remplacer la ligne 319:
pour finir on va dans plugins/ckeditor/ckeditor/plugins et on créé un répertoire Spoiler.
Télécharger le plugin SPOILER pour CKeditor
extraire son contenue dans le répertoire Spoiler que vous venez de créer.
Dans le dossier du plugins Spoiler, modifier le fichier dialogs/SpoilerDialog.js
remplacer l’occurrence YOUR_DOMAIN par le lien de votre site.
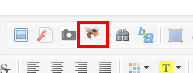
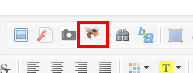
voilà maintenant dans votre éditeur CKeditor vous devriez voir apparaître le bouton:

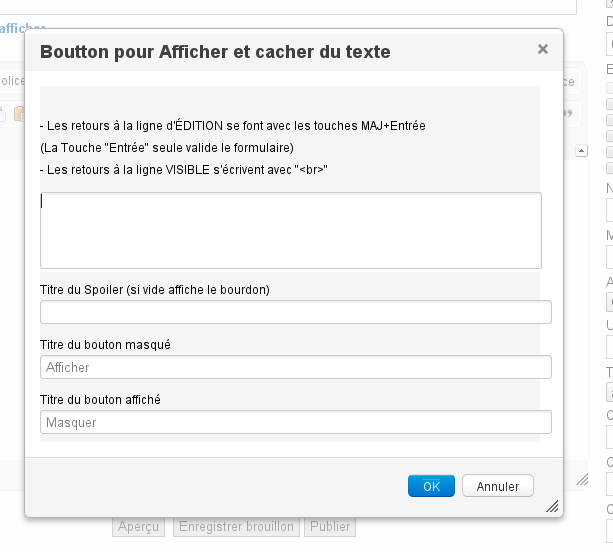
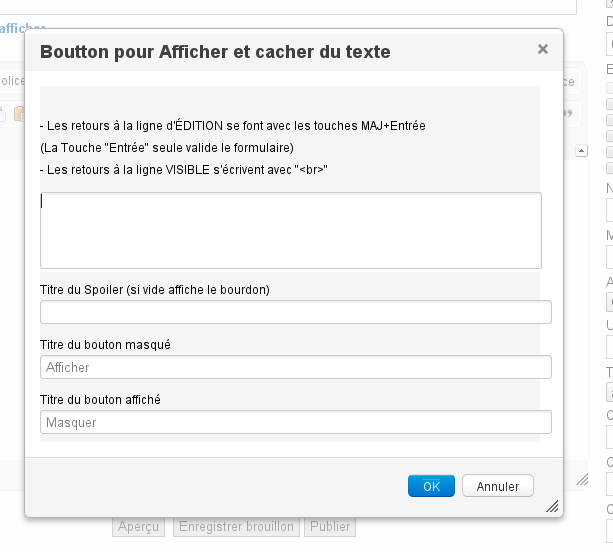
quand vous cliquez sur le bouton une boite de dialogue vous permettra d'inclure du contenue texte/html

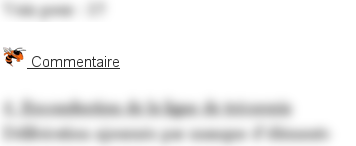
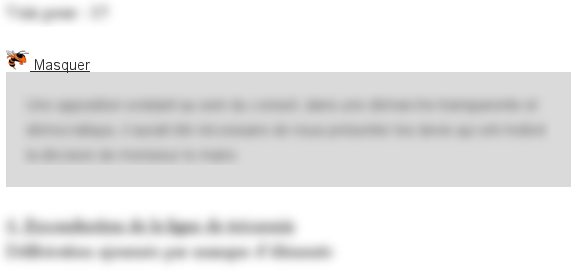
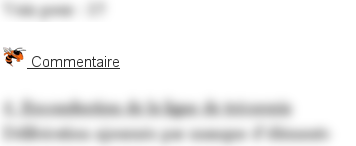
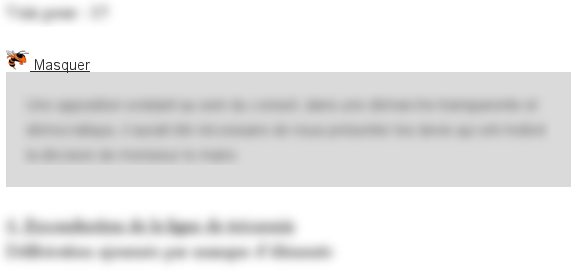
voilà quelques captures
Spoiler masquer

Spoiler ouvert

Vous pourrez bien entendu changer le logo du bourdon par ce que vous voulez, il vous suffira de remplacer les images dans le répertoire plugins/ckeditor/ckeditor/plugins/Spoiler
à priori ça fonctionne le tout est largement optimisable car j'ai ça fait rapidement sans réel connaisance de CKeditor
le tout est largement optimisable car j'ai ça fait rapidement sans réel connaisance de CKeditor
++
Je dois dire que j'ai bien mis 1h/2h à comprendre le petit, mais avec un chouïa de persévérance, j'ai réussi à pondre un petit truc visible sur le site dun-autrement.fr, disponible sur cette page. Des petit bourdons permettent d'afficher ou de masquer des commentaires dans l'article en question.
dans le fichier plugins/ckeditor/config.php ajouter à la ligne 56/57:
[== PHP ==]
<p class="field"><label for="id_spoiler"><?php echo $plxPlugin->lang('L_SPOILER') ?></label></p>
<?php plxUtils::printSelect('spoiler',array('1'=>L_YES,'0'=>L_NO), $plxPlugin->getParam('spoiler'));?>
<img src="<?php echo PLX_PLUGINS ?>ckeditor/ckeditor/plugins/Spoiler/images/icon.png" alt="Spoiler" />
dans le fichier plugins/ckeditor/ckeditor.php
ajouter à la ligne 77:
[== PHP ==]
$this->setParam('spoiler', 1, 'numeric');
ajouter à la ligne 278:
[== PHP ==]
if($this->getParam('spoiler')) {
$extraPlugins[] = 'Spoiler';
$buttons['spoiler'] = "'Spoiler',";
}
remplacer la ligne 310:
[== PHP ==]
['Bold','Italic','Underline','Strike','-','Link','Image','Flash',".plxUtils::getValue($buttons['oembed']).plxUtils::getValue($buttons['syntaxhighlight'])."'Unlink','Anchor','-','NumberedList','BulletedList','-','Outdent','Indent','-','Subscript','Superscript','Blockquote'],
[== PHP ==]
['Bold','Italic','Underline','Strike','-','Link','Image','Flash',".plxUtils::getValue($buttons['oembed']).plxUtils::getValue($buttons['spoiler']).plxUtils::getValue($buttons['syntaxhighlight'])."'Unlink','Anchor','-','NumberedList','BulletedList','-','Outdent','Indent','-','Subscript','Superscript','Blockquote'],
remplacer la ligne 319:
[== PHP ==]
['Format','Font','FontSize','Image','Flash',".plxUtils::getValue($buttons['oembed']).plxUtils::getValue($buttons['syntaxhighlight'])."'-','Find','Replace','-','SelectAll','RemoveFormat','-','Table','HorizontalRule','Smiley','SpecialChar','-','ShowBlocks','Maximize','-','Source'],
[== PHP ==]
['Format','Font','FontSize','Image','Flash',".plxUtils::getValue($buttons['oembed']).plxUtils::getValue($buttons['spoiler']).plxUtils::getValue($buttons['syntaxhighlight'])."'-','Find','Replace','-','SelectAll','RemoveFormat','-','Table','HorizontalRule','Smiley','SpecialChar','-','ShowBlocks','Maximize','-','Source'],
pour finir on va dans plugins/ckeditor/ckeditor/plugins et on créé un répertoire Spoiler.
Télécharger le plugin SPOILER pour CKeditor
extraire son contenue dans le répertoire Spoiler que vous venez de créer.
Dans le dossier du plugins Spoiler, modifier le fichier dialogs/SpoilerDialog.js
remplacer l’occurrence YOUR_DOMAIN par le lien de votre site.
voilà maintenant dans votre éditeur CKeditor vous devriez voir apparaître le bouton:

quand vous cliquez sur le bouton une boite de dialogue vous permettra d'inclure du contenue texte/html

voilà quelques captures
Spoiler masquer

Spoiler ouvert

Vous pourrez bien entendu changer le logo du bourdon par ce que vous voulez, il vous suffira de remplacer les images dans le répertoire plugins/ckeditor/ckeditor/plugins/Spoiler
à priori ça fonctionne
++
Connectez-vous ou Inscrivez-vous pour répondre.