Une IMG dans un A, problème de margin insoluble.
 Alba
Member
Alba
Member
dans Discussions
Bonjour tout le monde,
je crois que c'est un problème classique, mais google ne m'aide pas beaucoup sur ce coup là.
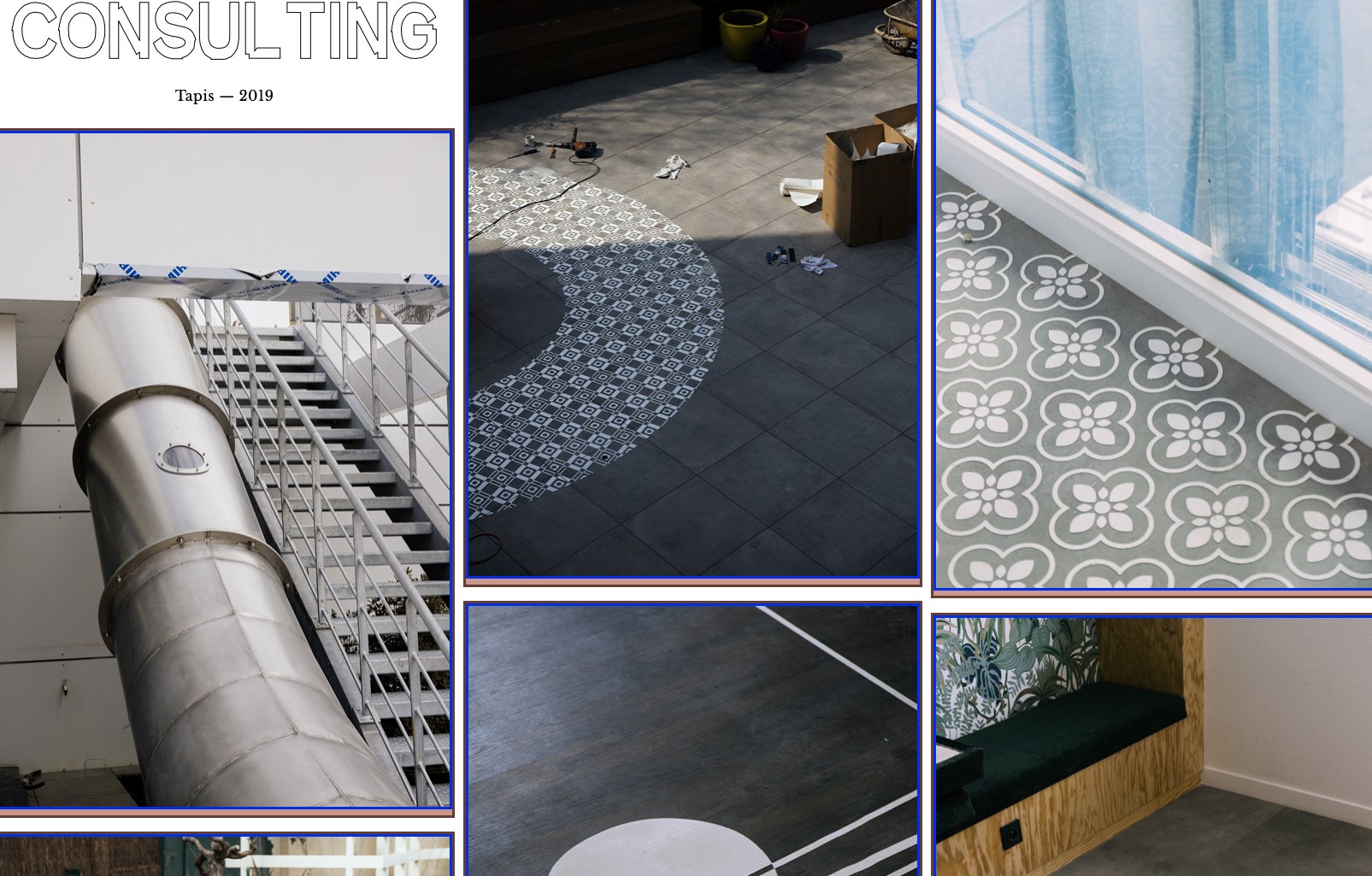
Grosso-modo, j'ai une galerie d'image en mode "masonry". Chaque image est un lien, mais même avec des padding:0 et margin:0 sur le ARTICLE, IMG, A, j'ai toujours un horrible margin-bottom de 5/6px :(
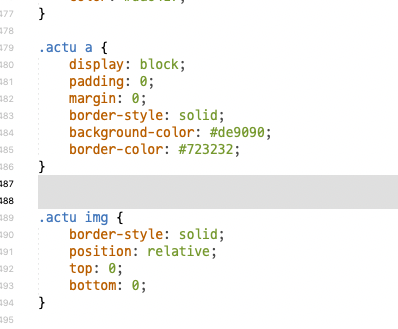
Les fonds de couleurs et les bordures bleues, c'est juste ma manière de faire du débuggage.
Je comprends pas, car même dans le code PHP il n'y a aucun espace entre les balises ??
J'ai essayé les marges négatives, mais ça n'aide pas, car le prochain élément ARTICLE ne remonte pas d'autant (margin-bottom:-6px supprime bien la marge, mais l'élément suivant reste en place…).
Des idées ? merci :)
Connectez-vous ou Inscrivez-vous pour répondre.



Réponses
Bonjour Alba,
il serait plus simple que tu nous donnes le lien de ta galerie pour vérifier cela, parce que ça doit venir d'ailleurs :)
Ou alors utilise les outils de développement web de ton navigateur pour regarder le code de la page affichée, pas celui du code source de la page php.
Une première piste : dans le code présenté, tu utilises la classe "baguetteBox" mais ton CSS fait référence à la classe "actu"
Mais d'après ta capture d'écran, ça peut aussi venir des marges des <li> des articles.
Hello,
je travaille en
local sur MAMP pour l'instant(c'est bon c'est en ligne ici pour info : https://rolandtiss.fr/cat/photos.html), mais merci pour les astuces ! Finalement je viens de résoudre le problème en mettant la balise IMG en bloc :)