Thème GirlyGeekUniverse
 petitpouyo
Member
petitpouyo
Member
dans Vos créations
Hello tout le monde,
je vous présente mon dernier thème fraîchement pondu ce soir (31/01/2023).
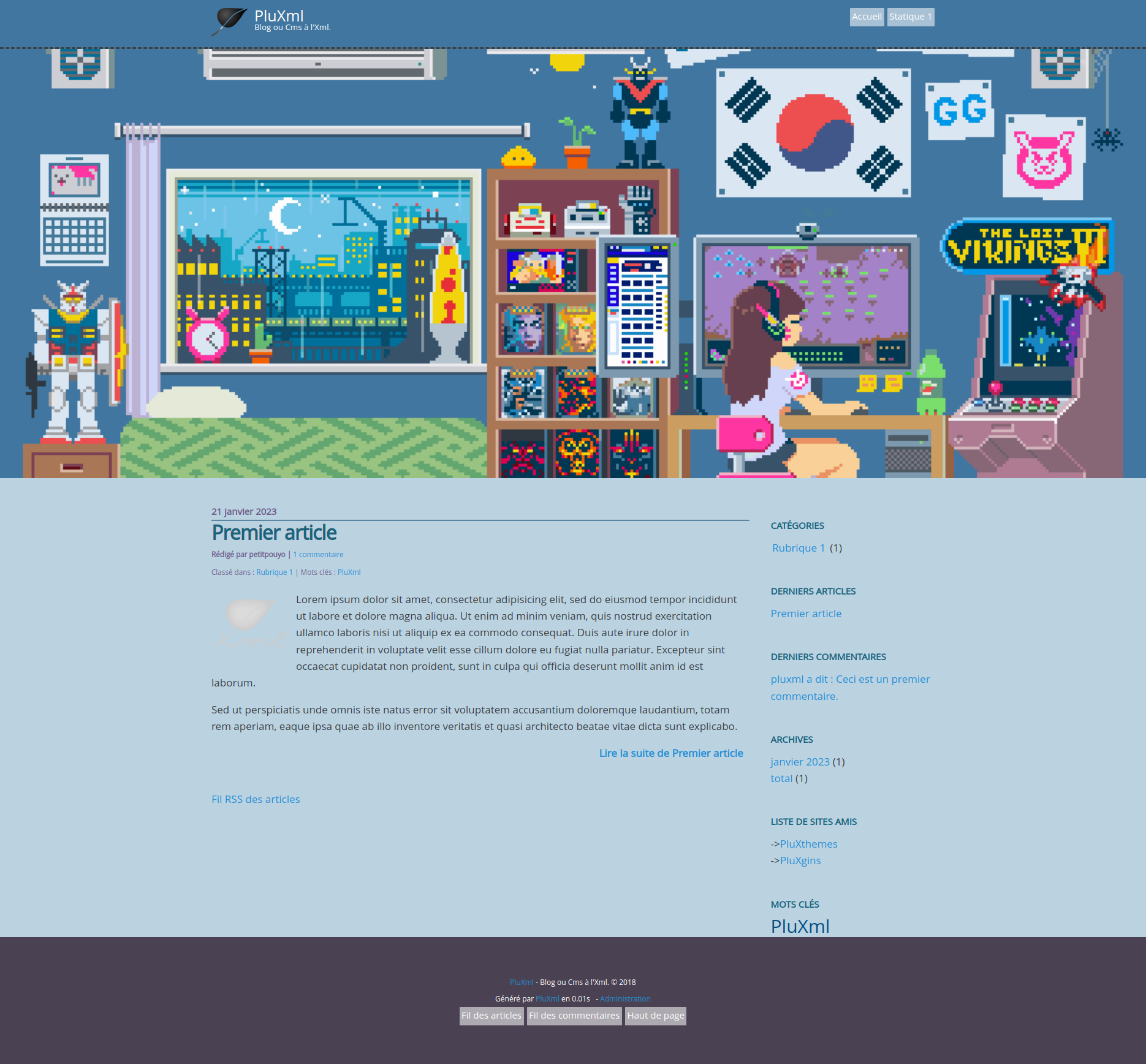
Son nom est Girly Geek Universe, j'ai souhaité rendre hommage à toutes ces femmes et personnes non-binaire fans de jeux vidéo ainsi que de la pop culture. Ce thème est facilement personnalisable.
Compatible avec la dernière version de PluXml (5.8.9) sans soucis et antérieur.
Vous pouvez constater qu'on peu utiliser un header animé pour rendre le template plus vivant ;-)

Pour le télécharger vous le trouverez sur PluXthemes :
https://pluxthemes.com/girlygeekuniverse
Mon blog sous PluXml depuis 2016: PetitPouyo
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Correctif pour les versions mobiles & tablettes (qui sera prochainement inclus dans l'archive zip).
J'ai constaté que le menu s'affichait mal ainsi que les flux rss en bas de page sur les mobiles/tablettes.
Il faut remplacer tout le code dans le fichier theme.css par celui-ci:
`/*
------------------ BEGIN LICENSE BLOCK ------------------
#
This file is part of PluXml : https://www.pluxml.org
#
Package: theme.css
Copyright (c) 2017-2019 PluXml
Authors Stephane F., Pedro "P3ter" CADETE., Thomas "sudwebdesign" Ingles.
Licensed under the GPL license.
See http://www.gnu.org/licenses/gpl.html
#
------------------- END LICENSE BLOCK -------------------
*/
@font-face {
font-family: 'open_sansregular';
src: url('../fonts/OpenSans-Regular-webfont.eot');
src: url('../fonts/OpenSans-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/OpenSans-Regular-webfont.woff') format('woff'),
url('../fonts/OpenSans-Regular-webfont.ttf') format('truetype'),
url('../fonts/OpenSans-Regular-webfont.svg#open_sansregular') format('svg');
font-weight: normal;
font-style: normal;
}
body {
--header-height: 8rem;
--header-padding-top: 1.3rem;
--bg-height: 700px;
font-family: 'open_sansregular', sans-serif;
font-size: 1.7em;
line-height: 1.6em;
color: #3A4145;
background-color: #fff;
}
/* ---------- Header ---------- */
.heading-small {
font-size: 2rem;
}
.header {
background-color:#4176a0 /* #318CE7 */;
border-bottom-style: dashed;
padding-top: var(--header-padding-top);
height: var(--header-height);
z-index: 2;
}
.header a {
color: #fff;
}
.header a:hover {
text-decoration: none;
}
.logo {
background: url("../img/pluxml-logo-black.png") top left no-repeat;
height: calc(var(--header-height) + var(--bg-height) - var(--header-padding-top));
background-size: 6rem;
background-position: 5rem 0;
padding-left: 12rem;
margin-left: -5rem;
}
.bg {
background: url(../img/header.gif) no-repeat center;
background-size: cover;
background-position:50% 20%;
height: var(--bg-height);
}
.nav {
text-align: right;
padding-top: 0;
}
ul.menu {}
.menu>li {
font-size: 1.5rem;
margin-left: .5rem;
position:relative;
}
.menu a {
border-bottom: 3px solid transparent;
}
.menu a:hover {
border-bottom: 3px solid #222;
}
.menu>li>span {
cursor: default;
}
.menu>li ul {/* sub menu /
position: absolute;
padding: 0;
line-height: 2.8rem;
z-index: 10;
width: 100%
}
.menu > li:last-of-type ul {
right: 0;
}
li:not(:hover) ul {/ hide sub menu */
display: none;
}
.menu ul li {
display: block;
margin: 0;
padding: 0 1rem;
background-color: #fff;
text-align: left;
}
.menu .sub-menu {
overflow-y: auto;
}
.menu .sub-menu li {
padding: 0 0.35rem;
border-radius:0;
background: #FFD5B5;
}
.menu .sub-menu li:last-of-type {
padding-bottom: 0.35rem;
}
.menu>li span::before {/* / menu /
content: '25bc';
padding-right: 0.5rem;
}
ul.menu .noactive:hover,
ul.menu .active span,
ul.menu span.active,
ul.menu li.active a,
ul.menu a.active,
ul.menu li span:hover,
ul.menu li a:hover {/ pluCss1.3.1 fix : plxMyshop 0.13.x, maybe more */
color: #17657D !important;
text-decoration: none;
}
ul.menu li span,
ul.menu li a {/* pluCss1.3.1 fix : plxMyshop 0.13.x, maybe more /
display: inline-block;
padding-left: .35rem;
padding-right: .35rem;
width: 100%;
/ cursor: pointer;/
background-color: rgba(255,255,255,.55);
border-radius: 1px;
color: #5C85A3;
white-space: nowrap;
}
ul.menu li span a,
ul.menu li a span {/ pluCss1.3.1 fix : plxMyshop 0.13.x, maybe more /
white-space: nowrap;
display: inline;
margin-right: -.35rem;
padding-left: 0;
}
ul.menu li.noactive a,
ul.menu a.noactive{
/ background-color: rgba(255,255,255,.55);*/
border-radius: 1px;
color: #5C85A3;
}
.cat-list .active,
.classified-in .active {
background-color: #6aa6ce;
color: #fff;
}
/* ---------- Main ---------- */
.main {
background-color: #BBD2E1;
padding-top: 2rem;
}
.repertory {
margin-top: 4rem;
}
/* ------- Pagination ------- */
.pagination {
margin: 3rem 0 3rem 0;
}
.pagination a {
background-color: #258fd6;
border-radius: .3rem;
color: #fff;
padding: .9rem .7rem;
transition-duration: .2s;
}
.pagination a:hover {
background-color: #3a6c96;
color: #fff;
text-decoration: none;
}
.pagination span:first-letter,
.pagination a:first-letter {
text-transform: uppercase;
}
.p_first,
.p_prev,
.p_current,
.p_next,
.p_last {
display: inline-block;
}
/* ------- Article ------- */
article:after {
display:block;
content: "";
clear: both;
}
.article header {
margin-top: 2rem;
}
.article header div {
margin: 0;
}
.article header h2,
.article header h2 a {
color: #222;
font-size: 3.2rem;
line-height: 1.2em;
letter-spacing: -1px;
font-weight: bold;
margin: 0;
color: #17657D;
text-shadow: 0 0 1px #FEBFD2;
}
.article header h2 a:hover {
color: #791CF8;
text-decoration: none;
}
.article header small,
.comment small {
color: #6f5f8c;
}
.article header span:before,
.article header time:before,
.article footer span:before {
padding-left: 1.5rem;
padding-right: .3rem;
}
.article .art-date {
font-size: 1.5rem;
font-weight: bold;
color: #6f5f8c;
}
.article .written-by {
font-weight: bold;
}
.article .written-by:after {
content: '|';
padding-left: 0;
}
.article .classified-in:after {
content: '|';
padding-left: 0;
}
.article img.art_thumbnail {
padding: 30px 15px 15px 0;
float: left;
}
.page.mode-article .article footer {
border-top: 1px solid #dedede;
border-bottom: 1px solid #dedede;
}
.author-infos {
margin: 0 3em;
padding: 1em;
background: #0001;
font-style: italic;
border-radius: 5px;
box-shadow: 3px 3px 5px #0002;
font-size: 0.75em;
width: max-content;
max-width: 80%;
transform: skew(15deg);
}
.author-infos:before {
content: 'A propos de l'auteur: ';
font-weight: bolder;
text-decoration: underline #66B0E2;
padding-inline-end: 2rem;
}
p.more {
text-align: end;
padding-inline-end: 1rem;
font-weight: bold;
clear: both;
}
/* ------- Comments ------- */
form {
border-top: 130px solid transparent;
margin: -130px 0 0;
}
.comment {
background-image: url('../img/user.png');
background-repeat: no-repeat;
margin-bottom: 2.5rem;
padding-left: 6rem;
border-top: 100px solid transparent;
margin-top: -100px;
}
.comment blockquote {
margin: 0;
font-size: 1.3rem;
}
.type-admin {
background-color: #F0F8FF;
padding: .2rem .5rem;
}
.nbcom {
background-color: #258fd6;
border-radius: .3rem;
color: #fff;
padding: .4rem .6rem;
}
.nbcom:hover {
background-color: #3a6c96;
color: #fff;
text-decoration: none;
}
.level-0 {
margin-left: 0;
}
.level-1 {
margin-left: 5rem;
}
.level-2 {
margin-left: 10rem
}
.level-3 {
margin-left: 15rem;
}
.level-4 {
margin-left: 20rem;
}
.level-5,
.level-max {
margin-left: 25rem;
}
id_answer {
margin-bottom: 1.5rem;
padding: 1.5rem;
border: 1px solid #eee;
width: 100%;
background: #fafafa;
display: none;
}
.capcha-letter,
.capcha-word {
font-weight: bold;
}
.capcha-word {
background-color: #ddd;
border-radius: .3rem;
letter-spacing: .5rem;
padding: .9rem .7rem;
transition-duration: .2s;
}
.capcha-word:hover {
background-color: #666;
color: #fff;
transition-duration: .2s;
}
/* ------- Sidebar ------- */
.aside {
padding: 0 2rem 0 2rem;
}
.aside h3 {
font-size: 1.5rem;
font-weight: bold;
margin-top: 5rem;
text-transform: uppercase;
}
.aside ul {
margin: 0;
}
/* --------- tags ---------- */
.aside ul.tag-list {
list-style-type: none;
padding: 0;
}
.aside ul.tag-list li {
display: inline-block;
}
.aside ul.tag-list li a {
padding: 0 0.5rem 0 0;
}
.aside ul.tag-list li a.active {
font-weight: bold;
background-color: #68838b;
color: #fff;
padding: 0 0.5rem 0 0.5rem;
}
/* https://www.w3schools.com/colors/colors_trends.asp (The 10 Hottest Fall Colors for 2016) */
.tag-size-1 a {
font-size: 1.0rem;
/* Riverside */
color: #4C6A92;
}
.tag-size-2 a {
font-size: 1.2rem;
/* Airy Blue */
color: #92B6D5;
}
.tag-size-3 a {
font-size: 1.4rem;
/* Sharkskin */
color: #838487;
}
.tag-size-4 a {
font-size: 1.6rem;
/* Bodacious */
color: #B76BA3;
}
.tag-size-5 a {
color: #AF9483;
/* Warm Taupe */
font-size: 1.8rem;
}
.tag-size-6 a {
color: #AD5D5D;
/* Dusty Cedar */
font-size: 2.0rem;
}
.tag-size-7 a {
font-size: 2.2rem;
/* Lush Meadow */
color: #006E51;
}
.tag-size-8 a {
font-size: 2.4rem;
/* Spicy Mustard */
color: #D8AE47;
}
.tag-size-9 a {
font-size: 2.6rem;
/* Potter's Clay */
color: #9E4624;
}
.tag-size-10 a {
font-size: 2.8rem;
/* Aurora Red */
color: #B93A32;
}
.tag-size-11 a {
font-size: 3.0rem;
/* Snorkel Blue */
color: #034F84;
}
/* ---------- Footer ---------- */
.footer {
background: #4a4253;
color: #fff;
padding: 6rem 0;
text-align: center;
font-size: 1.2rem;
}
.footer p {
margin: 0;
}
.footer a:hover {
text-decoration: none;
}
@media (min-width: 128rem) {
.container {
padding-left: 15rem;
padding-right: 15rem;
}
.logo {
background: url("../img/pluxml-logo-black.png") top left no-repeat;
height: 12rem;
background-size: 12rem;
background-position: 6rem 0;
padding-left: 18rem;
margin-left: -12rem;
}
.heading-small {
font-size: 3rem;
}
}
@media (min-width: 64rem) {
.container {
padding-left: 5rem;
padding-right: 5rem;
}
.heading-small {
font-size: 2.5rem;
}
}
@media (max-width: 767px) {
.header {
position: sticky;
top: 0;
}
.header:hover .grid {
overflow: unset
}
.header div.grid{
overflow: unset;/* fix hidden sub-menu /
}
.logo {
background-size: 5rem;
background-position: 2.5rem 0;
padding-left: 8rem;
margin-left: -1rem;
}
.heading-small {
line-height: .5;
margin-bottom: .5rem
}
.header a:hover {
color: #eee;
}
.header h1 * {
font-size: 1.61rem;
}
.header h2 {
font-size: 1.23rem;
}
.header,
.footer {
padding: 1rem 0;
}
.aside {
padding-left: 1.5rem;
}
.nav {
position: sticky;
top: 0;
z-index: 4; / responsive slide is in 3 /
height: auto;
max-height: 80vh;
overflow-y: auto;
text-align: left;
margin-top: 0;
z-index: 10;
border-radius: 1rem;
background-color: #fff;
}
.nav>.container {
padding: 0;
}
ul.menu {
padding: 0 15px 7.5px 15px;
}
.menu li {
background: #efefef;
}
.menu li:hover {}
.menu>li span::before {/ sub menu icon /
margin-left: -1.5rem;
}
.responsive-menu label {
background-color: transparent;
color: #333;
font-size: 2.6rem;
text-align: right;
}
.responsive-menu label:after {
content: 'Menu';
}
.responsive-menu label > span {
font-size: 1.6rem;
}
.menu>li ul {
position: relative !important;
border-bottom: 0px solid transparent;
}
.menu>li ul li:hover {
background-color: #fff;
}
.menu>li ul li:hover a {
/ text-decoration: underline; /
}
ul.menu li.active a,
ul.menu li.active:hover,
ul.menu li,
ul.menu li:hover {
background-color: #fff;
/ color: #000;*/
}
.comment {
background-image: none;
padding-left: 0;
}
.level-1 {
margin-left: 1rem;
}
.level-2 {
margin-left: 2rem;
}
.level-3 {
margin-left: 3rem;
}
.level-4 {
margin-left: 4rem;
}
.level-5,
.level-max {
margin-left: 5rem;
}
}
@media (max-width: 463px) {
.header {
height: 7rem;
}
.logo {
background-position: 1rem 0;
padding-left: 2rem;
background-size: 4rem;
padding-left: 6rem;
margin-left: -1rem;
height: 5rem;
}
.heading-small {
font-size: 3rem;
}
.nav {
padding-top: 0rem;
}
ul.menu {
margin: 0 2px .5px 2px;
border-radius: 15px;
}
.header h1 * {
font-size: 1.23rem;
}
.header h2 {
font-size: 1rem;
}
.bg {
height: 100px;
}
.static.group,
.static.menu a {
padding: 0;
}
}
/* last minute */
h1, h2, h3, h4, h5, h6, article.article h2 a {
color: #17657D;
}
article.article h2> a {
border-top: solid #5C85A3 2px;
display: block;
}
aside .cat-list li a {
border-radius: 5px;
padding: 0 0.15em;
}
li.active a {
color: inherit;
}
body>footer.footer {
/background: linear-gradient(to top, #f3a85d, #f3a85d00) bottom center / auto 9rem repeat-x/
}`
Mon blog sous PluXml depuis 2016: PetitPouyo
Coucou, je n'avais pas vu ton post , mais vu les petits défauts en mobile, je les ai corrigés. Regarde si cela te convient
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
@gcyrillus-nomade hello, tes corrections rendent mieux que ce que j'ai écris au dessus 🤣 merci !
Mon blog sous PluXml depuis 2016: PetitPouyo