[Résolu] Intégration d'articles dans une page
Bonjour,
Nouveau avec ce formidable CMS, je cherche à intégrer un thème "one page".
J'ai très vite réussi à prendre en main la bête, pour m’entraîner j'ai cherché à intégrer un thème "simple" et je n'ai pas rencontrer de difficulté particulière.
A présent, je cherche à pousser un peu la personnalisation et pour ce thème j'aurais besoin de votre aide.
Pour simplifier la mise à jour du contenu de ce thème je cherche à partager cette "one page" en plusieurs article.
Le but étant de ne plus toucher au code mais de simplement modifier un article pour éditer la page.
Pourquoi plusieurs articles et pas un seul ? Pour ne pas modifier la structure de la page.
J'aimerai donc savoir comment je pourrais m'y prendre pour intégrer le contenue de certains articles sélectionnés dans une page.
Je n'ai pas nécessairement besoin des titres des articles mais bien de leur contenu : image et texte.
Je ne sais pas si c'est très clair pour vous.
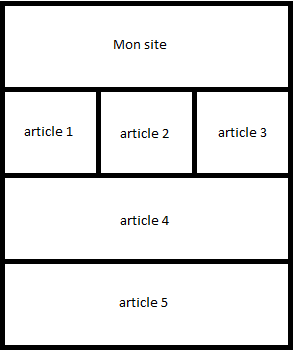
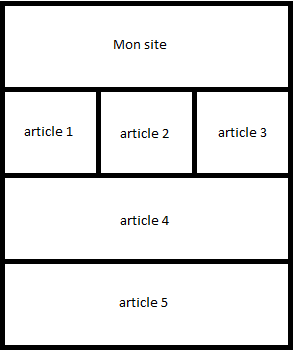
En gros, voici un mini zoning.

J'ai cherché sur le forum mais je n'ai rien trouvé à ce sujet, peut-être n'ai je pas utiliser les bon mots clés.
Merci d'avance pour votre aide.
Nouveau avec ce formidable CMS, je cherche à intégrer un thème "one page".
J'ai très vite réussi à prendre en main la bête, pour m’entraîner j'ai cherché à intégrer un thème "simple" et je n'ai pas rencontrer de difficulté particulière.
A présent, je cherche à pousser un peu la personnalisation et pour ce thème j'aurais besoin de votre aide.
Pour simplifier la mise à jour du contenu de ce thème je cherche à partager cette "one page" en plusieurs article.
Le but étant de ne plus toucher au code mais de simplement modifier un article pour éditer la page.
Pourquoi plusieurs articles et pas un seul ? Pour ne pas modifier la structure de la page.
J'aimerai donc savoir comment je pourrais m'y prendre pour intégrer le contenue de certains articles sélectionnés dans une page.
Je n'ai pas nécessairement besoin des titres des articles mais bien de leur contenu : image et texte.
Je ne sais pas si c'est très clair pour vous.
En gros, voici un mini zoning.

J'ai cherché sur le forum mais je n'ai rien trouvé à ce sujet, peut-être n'ai je pas utiliser les bon mots clés.
Merci d'avance pour votre aide.
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Exemple pour un PluXml 5.3.1 avec le thème par défaut:
1) Édite le fichier home.php du thème et remplace la ligne
par
2) Édite le fichier theme.css et ajoute à la fin
Rien de plus, tout par css
Consultant PluXml
Ancien responsable et développeur de PluXml (2010 à 2018)
C'est presque ça !
Une petit chose encore, est-il possible de choisir un article en particulier à afficher ?
Par exemple, les 3 premiers ne changent pas, même si de nouveaux articles sont postés.
sinon, que les 3 premiers soient soit les plus lus, les plus commentés, ...
ça peut être une autre piste.
Comment puis-je m'y prendre ? Ce code est-il le bon ?
Et pour y attribuer un style, cette solution vous semble bonne ? Ou est-il possible de faire autrement ?
on peut voir ou bien tu l'as en local ?
C'est-à-dire l'équivalent de ce qui existe pour les pages statiques : mais pour les articles.
Ce problème m'a embêté à plusieurs reprises, parce ce n'est pas la même souplesse d'utiliser une page statique à la place d'un article (pas de ChampArt, pas de filtrage des pages par catégorie, ...).
Est-ce que c'est possible ? (sinon est-ce que c'est prévu ou ça pourrait l'être dans une prochaine version ?)
Ou alors en fabriquant une fonction spécifique pour aller chercher l'article...
J'ai déjà cherché mais je n'ai pas trouvé la solution.
Voici le lien du thème que j'ai intégré en utilisant donc l'intégration de statics sur la page d'accueil.
https://www.dropbox.com/sh/gmk86akyvs9zgc9/AADHWBlq8tFtM2o6d0o6mzD8a?dl=0
Le thème source est un template de http://html5up.net/ gratuit et sous licence Creative Commons 3.0, je pense que vous pouvez donc l'utiliser si celui-ci vous intéresse.
Je n'ai peut-être pas tout fait, il s'agit pour moi d'un exercice, peut-être ai-je oublié certaines partie.