Mauvais affichage du titre de la page et menu depuis un smartphone ou iPad
Hello, j'ai un souci quand je navigue sur mon site depuis un iPhone ou un iPad avec Safari ou Firefox.
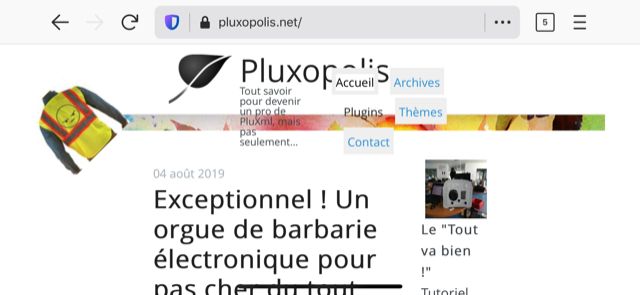
Lorsque je bascule le téléphone sur le coté (à l'horizontale) ou bien lorsque j'utilise Safari depuis un iPad, le sous titre dépasse sur la bannière et le menu est positionné de façon totalement anarchique. C'est pas beau du tout..!
Vous pouvez en juger par vous même sur le site de Pluxopolis et la capture d'ecran ci dessous https://pluxopolis.net/
Est ce que le thème ne pourrait pas être mis à jour??
Merci
Connectez-vous ou Inscrivez-vous pour répondre.

Réponses
Personne pour aider?
En effet, ça déborde à résolution intermédiaire. Tu utilises quelle version ?
J'utilise la derniere version de PluXml en date avec le theme par defaut.
Je précise que sur la capture d'écran ce n'est pas mon site mais j'ai le même comportement. Oui c'est bien en résolution intermédiaire qu'il y a le problème..
Bonjour,
Sauf erreur de ma part, il y a deux problèmes :
1/ dans theme.css, la règle ci-dessous surcharge une règle de PluCSS, je pense qu'elle peut-être supprimée :
@media(min-width:64rem){ .container{ padding-left:15rem; padding-right:15rem; } }2/ j'ai l'impression qu'on essai d'afficher le menu responsive, mais ça n'a pas l'air de fonctionner. Je continue de chercher... Il est possible que la pull request de @Sudwebdesign corrige le problème : https://github.com/pluxml/PluCSS/pull/11
Merci @P3ter j'l'avais zappé,
Salut @paul1234, tu peut le tester car il est maintenant en route sur mon site et cela semble bien faire le job au niveau du menu responsive avec un des dernier firefox.
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Bonjour et merci beaucoup à tous les deux pour votre aide.
Du coup pour comprendre, qu'est ce que je dois faire?
Je copie bêtement le texte indiqué dans plucss.css et plucss.min.css et je le remplace dans celui de mon thème?
Merci
J'ai réussi à avoir le même comportement que toi @Sudwebdesign en modifiant mes fichiers plucss.css et plucss.min.css selon tes liens GitHub. J'ai également modifié le code suggéré par @P3ter ci dessus. Cela fonctionne mieux mais ce n'est pas encore optimal (voir iPad Pro ci dessous). Je pense qu'il faudrait gérer une résolution intermédiaire...
Voici les captures d’écran ci dessous.
iPhone XS normal (firefox)-->ok
iPhone XS (firefox) en paysage --> ok; on note le titre de taille identique à la version ordinateur (et non comme ci dessus) et un menu responsive
iPad Pro --> Toujours non OK, il serait préférable d'avoir un menu responsive également. Par contre le mode paysage est identique à la version ordinateur mais je pense que le problème pourrait être à nouveau présent en fonction du nombre d'item dans le menu...
Merci beaucoup pour votre aide
Dans la lignée de @Sudwebdesign, j'ai ajouté quelques modifications à PluCSS 1.3.1 et sur le thème par défaut de PluXml 5.8 : disponible ici : https://github.com/pluxml/PluXml/tree/develop
@paul1234 est-ce que tu as la possibilité de tester sur cette version ?
@paul1234 un souci en moins😉
A l'époque j'ai réalisé et testé ce fix avec le navi d'origine d'un android 4.1 (un webkit obsolète ?)
En aparté, le tel fonctionne encore et le navi et très léger par rapport aux nouveaux Firefox sur ce type de mobile qui lui n'avais plus ce souci et la règle
@media(min-width:64rem){ .container{ padding-left:15rem; padding-right:15rem; }augmente les marges latérales vers les 1024px (si 1 rem = 16px) et il est probable qu'il est aucun effet sur le menu "mobile" car elles sont plus petites avec le mode sml de PluCss, enfin si cela fonctionne bien c'est l'essentiel.
@P3ter super, la v1.3.1 avec des shows en display:initial😉, y plus qu'a tester...
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Pour les .shows en display: initial, c'était déjà dans ta pull request ;-)
Vous pouvez tester sur https://test.p3ter.fr/.
@P3ter je vais tester...
Et pour rester ds la ligné des MAJ et après m'être aperçu que les boutons n'ont pas de style :active ("appuyés") au clic. je propose d'adjoindre cette règle a plucss.css (ou theme.css).
/* pushed button */ button:active, input[type="button"]:active, input[type="reset"]:active, input[type="submit"]:active, button.blue:active, input[type="button"].blue:active, input[type="reset"].blue:active, input[type="submit"].blue:active, button.green:active, input[type="button"].green:active, input[type="reset"].green:active, input[type="submit"].green:active, button.orange:active, input[type="button"].orange:active, input[type="reset"].orange:active, input[type="submit"].orange:active, button.red:active, input[type="button"].red:active, input[type="reset"].red:active, input[type="submit"].red:active, button.yellow:active, input[type="button"].yellow:active, input[type="reset"].yellow:active, input[type="submit"].yellow:active, .button:active, .button.blue:active, .button.green:active, .button.orange:active, .button.red:active, .button.yellow:active { background-color: #999; transition-duration: .2s; }Nb: Les couleurs sont (peut-être) à adaptés, mais après quelques essais, ce gris passe bien partout.pour ce qui veulent testé c'est déjà sur mon site #plm au début de theme.css. Voir le bouton d'envoi des commentaires :)
@plus
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Hello, J'avoue être un peu pommé entre plucss.css, plucss.min.css et theme.css.
1) En définitive lesquels je prends entre les différents liens Github de @P3ter et @Sudwebdesign ?? Vous n'auriez pas un lien qui donne les 3 fichiers ? De plus, j'ai fait quelques modifications sur mon theme.css donc je dois veiller à ne rien perdre...
2) P3ter, sur theme.css tu as juste enlevé les marges de façon à éloigner le titre du menu (ce qui évite le chevauchement sur iPad)? "@media (min-width: 64rem) { ..." Parceque perso sur la version ordinateur je trouve que la marge permet un meilleur rendu..
3) Autre question pour P3ter, pourquoi mettre "display: none;" en ligne 80 de theme.css? Je trouve plus sympa d'afficher le logo en petit que rien du tout non...? (voir site Sudwebdesign pour exemple)
C'est ce que j'ai fait aussi... exemple:
@media (max-width: 463px) { .logo { display: yes; background-size: 4rem; background-position: 0rem 0; padding-left: 4rem; } .bg { height: 100px; } .header { height: 8rem; } .heading-small{ font-size: 2rem; } .h5{ font-size: 1rem; } }Merci !
Salut @paul1234,
1) tu peux récupérer le theme.css et le plucss.min.css, qui sont ici : https://github.com/pluxml/PluXml/tree/develop/themes/defaut/css
2) j'ai effectivement supprimé les margin présents dans theme.css pour conserver les valeurs par défaut de PluCSS, que j'ai modifiées avec les recommandations de la W3C (https://www.w3schools.com/css/css_rwd_mediaqueries.asp), mais il est tout à fait possible d'ajouter dans theme.css quelque chose comme ça :
@edia (min-width; 1200px) { .container { margin: 0 15rem; } }3) J'ai ajouté le titre et le sous titre au thème par défaut pour les mobiles, dans la version 5.8 de PluXml. J'ai préféré ne pas afficher le logo plutôt que de l'afficher en tout petit (à tester ici : https://test.p3ter.fr/).
Merci P3ter.
Bonsoir
Affichage désagréable par rapport à avant dans l'administration.
La barre latérale devient moins large sur les grands viewports (1200px) avec un effet de saut au moment du breakpoint.
Bonjour @cpalo
J'ai comparé une version 5.7 avec une 5.8, et je n'ai pas de différence de largeur du menu de l'administration. Est-ce que tu aurais une capture d'écran ?
Il y a effectivement un saut au niveau du breakpoint, mais sauf erreur de ma part rien d'anormal :-)
En voici en 1200px, l'action bar se déplace âpres
je préconise de modifier theme.css de l'admin avec un max a 1199px au lieu de 1200px (ligne 146)
@media (max-width: 1199px) { .section .action-bar { left: 25%; } }Sans la modif à 1200px
Avec la modif a 1200px
1199px
1201px
@plus
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Et pour la 4k? au delà de 1920px (max 1919px)
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Effectivement au temps pour moi. J'ai intégré la proposition de @Sudwebdesign à PluXml 5.8, merci à toi.
Pour ce qui est de la 4K, je vais créer une issue du coté de PluCSS pour une futur version.