cadre de couleur en haut d'une boite
Bonjour,
J'avance un peu dans l'étude de pluxml et de son architecture.
Comment à votre avis ajouter une ligne d'entête dans le home.php par exemple tout en haut avec une couleur jaune en fond sur ecriture noire.
un petit exemple ici:

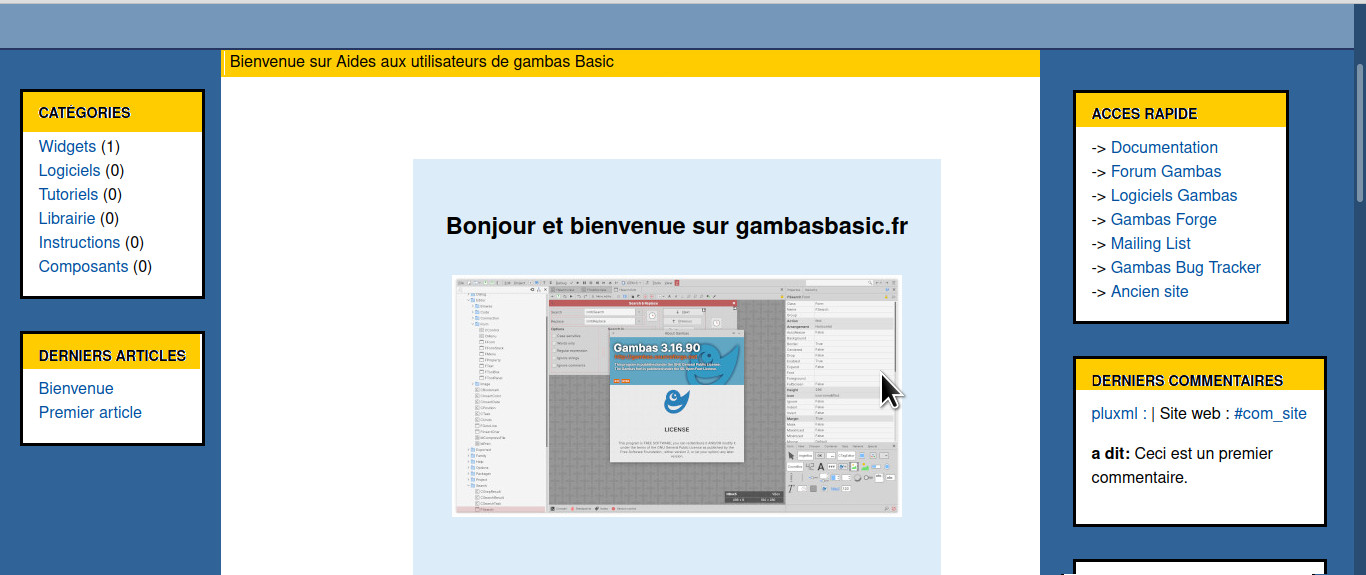
J'ai tenté de faire un tableau en html dans le home mais cela donne ça:
et ce n'est pas du tout comme je souhaite.
2eme question:
Comment élargir la colonne centrale ? dans quel css? J'ai utilisé le nouveau theme de cyrillus.
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Bonjour,
Pour la première question (la seconde mériterait un post forum spécifique pour plus de clarté dans le suivi), il y a probablement plusieurs options.
Si le but est d'afficher un message indépendamment de la page qui est au centre, on peut par exemple utiliser "staticInclude" (https://wiki.pluxml.org/docs/develop/plxshow.html)
Exemple d'utilisation de staticinclude sur mon site: le texte de présentation est une page statique, elle est présente en home (option page d'accueil sélectionnée), mais aussi en footer grâce à cette balise (https://patch-works.be/)
salut @ffffffffabien
1) est-ce que ce ne serait pas plutôt dans l’entête du site (header.php) que tu veux insérer ton bandeau jaune ?
plutôt que de faire un tableau, utilise une balise div et applique lui le style CSS que tu veux en créant une class dédiée
avec dans theme.css :
2) à priori les tailles des colonnes sont gérées dans le fichier "r-c-min.css", mais ne connaissant pas ce thème, je laisse @gcyrillus-nomade t'indiquer quoi modifier. Attention cependant, les modifications ne sont pas à faire dans le fichier CSS, mais dans le code des templates des pages en suivant le guide expliquant comment est gérée la grille utilisée (au passage il faudra corriger le lien "https://matthewjamestaylor.com/responsive-columns" dans le fichier README.md, il manque un "s")
Bonjour,
Tu as plusieurs padding ou margin qui sont appliquée à
[join] > *.main.article.article headerTu peut faire un reset sur ceux-ci
ou bien
Il y a aussi une couleur de fond sur
.main.main-contentque tu peut enlever et remettre sur ton tableau uniquement par exemple.
Exemple de modifs possibles :
fichier
site-styles.cssligne 60fichier
theme.cssligne 176fichier
site-styles.cssligne 99fichier
plucss.cssligne 182Attention, tu as mis tout ton tableau dans le
<header>de l'articleen fait il y a apparement de l'emmelage de balises sur ta homepage :
article refermé avant un td de table, table refermée avant header
Est ce une page article ou statique dans un template repris ou juste une page home.php que tu as repris à la main ?
Je vois aussi que j'ai laissé trainé un format d'affichage(utilisé par un plugin) pour les commentaires qui pollue ton visuel dans right-sidebar.php , je l'ai corrigé aussi sur le repos.
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Merci pour ce flux d'informations intéressantes mais je pense m'être mal exprimé dans ma question.
Comme dans l'ancien site[ www.gambaslinux.fr](http:// www.gambaslinux.fr " www.gambaslinux.fr") je voudrais ajouter un titre (noir sur fond jaune) à toutes les boites .
Ainsi sur le nouveau site https://gambaslinux.fr/v2/, petit montage photo de ce que je voudrais :

...et par la même occasion élargir la colonne centrale comme la photo.
Bien sur le header avec l'image d'entete en haut que je n'ai pas mise ici pour ne pas surcharger la photo (et le sujet)
edit: J'ai oublié de préciser que la homepage restera une page statique sur la première boite centrale.
Une 2eme boite dessous la première au centrale affichera le chapo des 10 dernièrs nouveau articles.
Bon, je pense bien avancer.
theme modifié en ligne
Par contre là ou je cale, c'est pour:
help, help
Bonsoir, okay je vois mieux ce que tu veux dire.
Pour la station en home page avec en plus une liste d'articles il faut se servir de lastart() pour les injectés aussi.
Pour le bandeau, il faut reprendre le thème et insérer queque chose comme un fil d'arianne ou le sous titre.
Je regarde ça pour te montrer, l'idéal pour la page d'accueil ce serait de lui faire un template static-home.php légèrement modifié..
Pour les largeurs de column, il faudra écraser les règles du gabarit hollygrail .
Je te propose quelques corrections d'ici là fin du week-end au plus tard. Je bosse ..
..
++
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour,
Ces cadres me font penser au classes "card" que proposent les frameworks w3.css et bootstrap https://www.w3schools.com/w3css/w3css_cards.asp / https://www.w3schools.com/bootstrap5/bootstrap_cards.php
Cela peut servir d'inspiration pour une implémentation dans une page template php avec plucss (en créant des classes dans le fichier theme.css). Le framework w3.css est libre (licence MIT), on peut donc réutiliser les classes (avec les mentions nécessaires)
Bonjour,
voici quelques modifs possibles :
Pour aussi injecter les tags, il faut modifier class.plx.show.php et les ajouter dans la fonction ligne 1112 :
$row = str_replace('#art_tag', $art['tags'], $row);.Petite explication
Dans la fonction catList() , aprés le template HTML à utiliser, il est possible d'ajouter un ou plusieurs numéro de catégorie à filtrée. Ici , une seule à la fois ex: pour afficher le nom de la catégorie n° '001' avec son lien à coté
<?php $plxShow->catList('','#cat_name <a class="#cat_status" href="#cat_url" title="#cat_name">↗</a>','001'); ?>Ensuite , il nous faut extraire les derniers articles de cette catégorie. La fonction lastArtList() peut nous servir , elle peut aussi filtrer une ou plusieurs catégories : exemple
lastArtList('<li><a class="#art_status" href="#art_url" title="#art_title">#art_title</a></li>','20','001');la catégorie à filtrée correspond à la 3eme variable. La seconde correspond au nombre maximum de lien vers les articles à affiché. si laissé vide , c'est la valeur par défaut dans la configuration de PluXml.Cette methode est à repetée pour chaque catégorie que tu voudras affichée avec son sous menu d'articles.
Le js qui va avec (ajoute/enlève une class)
Style de base basé sur les class appliquées pour rendre effectif la liste ouverte/fermée:
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci