Problème de postions formulaire commentaire
Bonjour,
J'ai quasiment terminé mon nouveau thème, il reste des petites chose a peaufiner qui me prenne vraiment la tête, je pense que j'ai un souci au niveau de mon CSS car j'ia essayer plusieurs modification en me basant sur d'autre model, soit l'affichage ne ressemble plus a rien, soit le formulaire disparais.
- Je voudrais placer le formulaire d'ajout de commentaire au dessus des commentaire (et non en dessous).
- Je voudrais aussi que "Nom et Email" soit sur la même ligne, et le texte en dessous.
**Page COMMENTAIRE.PHP **
`
<?php if(!defined('PLX_ROOT')) exit; ?>
<?php if($plxShow->plxMotor->plxRecord_coms): ?>
<?php while($plxShow->plxMotor->plxRecord_coms->loop()): # On boucle sur les commentaires ?>
<div id="<?php $plxShow->comId(); ?>" class="comment <?php $plxShow->comLevel(); ?>">
<div id="com-<?php $plxShow->comIndex(); ?>">
<div> <b style='color: white;' <i class="fa fa-clock-o"></i> <time datetime="<?php $plxShow->artDate('#num_year(4)-#num_month-#num_day'); ?>"><?php $plxShow->artDate('#num_day #month #num_year(4)'); ?></b></time></div>
<blockquote>
<h3><span><i aria-hidden="true" class="fa fa-user"></i></span> <?php $plxShow->comAuthor(''); ?></h3> <p class="content_com type-<?php $plxShow->comType(); ?>"><?php $plxShow->comContent(); ?></p>
</blockquote>
</div>
<?php if($plxShow->plxMotor->plxRecord_arts->f('allow_com') AND $plxShow->plxMotor->aConf['allow_com']): ?>
<?php endif; ?>
</div>
<?php endwhile; # Fin de la boucle sur les commentaires ?>
<form id="form" action="<?php $plxShow->artUrl(); ?>#form" method="post">
<fieldset>
<div class="grid">
<div class="col sml-12">
<label for="id_name"><span><i aria-hidden="true" class="fa fa-user">*</i></span></label>
<input id="id_name" name="name" type="text" size="20" value="<?php $plxShow->comGet('name',''); ?>" maxlength="30" required="required" />
</div>
</div>
<div class="grid">
<div class="col sml-12 lrg-6">
<label for="id_mail"><span><i aria-hidden="true" class="fa fa-envelope"></i></span></label>
<input id="id_mail" name="mail" type="text" size="20" value="<?php $plxShow->comGet('mail',''); ?>" />
</div>
</div>
<div class="grid">
<div class="col sml-12">
<div id="id_answer"></div>
<label for="id_content" class="lab_com"><span><i aria-hidden="true" class="fa fa-pencil">*</i></span></label>
<textarea id="id_content" name="content" cols="35" rows="6" required="required"><?php $plxShow->comGet('content',''); ?></textarea>
</div>
</div>
<?php $plxShow->comMessage('<p id="com_message" class="#com_class"><strong>#com_message</strong></p>'); ?>
<?php if($plxShow->plxMotor->aConf['capcha']): ?>
<div class="grid">
<div class="col sml-12">
<label for="id_rep"><strong><?php echo $plxShow->lang('ANTISPAM_WARNING') ?></strong>*</label>
<?php $plxShow->capchaQ(); ?>
<input id="id_rep" name="rep" type="text" size="2" maxlength="1" style="width: auto; display: inline;" required="required" />
</div>
</div>
<?php endif; ?>
<div class="grid">
<div class="col sml-12">
<input type="hidden" id="id_parent" name="parent" value="<?php $plxShow->comGet('parent',''); ?>" />
<input class="blue" type="submit" value="<?php $plxShow->lang('SEND') ?>" />
</div>
</div>
</fieldset>
</form>
<?php endif; ?>
<?php if($plxShow->plxMotor->plxRecord_arts->f('allow_com') AND $plxShow->plxMotor->aConf['allow_com']): ?>
<?php else: ?>
<?php endif; # Fin du if sur l'autorisation des commentaires ?>
`
**LE CSS: **
form {
border-top: 130px solid transparent;
margin: -130px 0 0;
}
.comment {
background-image: url('../img/user.png');
background-repeat: no-repeat;
margin-bottom: 0.5rem;
padding-left: 6rem;
border-top: 100px solid transparent;
margin-top: -100px;
}
.comment blockquote {
margin: 0;
font-size: 0.9rem;
font-weight: bold;
background: #F8F866;
padding: 0.4rem;
border-radius: 10px;
}
.type-admin {
background-color: #FA7D7D;
padding: 0.5rem;
border-radius: 15px;
}
.nbcom {
background-color: #258fd6;
border-radius: .3rem;
color: #fff;
padding: .4rem .6rem;
}
.nbcom:hover {
background-color: #3a6c96;
color: #fff;
text-decoration: none;
}
.level-0 {
margin-left: 0;
}
.level-1 {
margin-left: 5rem;
}
.level-2 {
margin-left: 10rem
}
.level-3 {
margin-left: 15rem;
}
.level-4 {
margin-left: 20rem;
}
.level-5,
.level-max {
margin-left: 25rem;
}
id_answer {
margin-bottom: 1.5rem;
padding: 1.5rem;
border: 1px solid #eee;
width: 100%;
background: #fafafa;
display: none;
}
.capcha-letter,
.capcha-word {
font-weight: bold;
}
.capcha-word {
background-color: #ddd;
border-radius: .3rem;
letter-spacing: .5rem;
padding: .9rem .7rem;
transition-duration: .2s;
}
.capcha-word:hover {
background-color: #666;
color: #fff;
transition-duration: .2s;
}
**En vous remerciant une fois de plus pour votre aider **
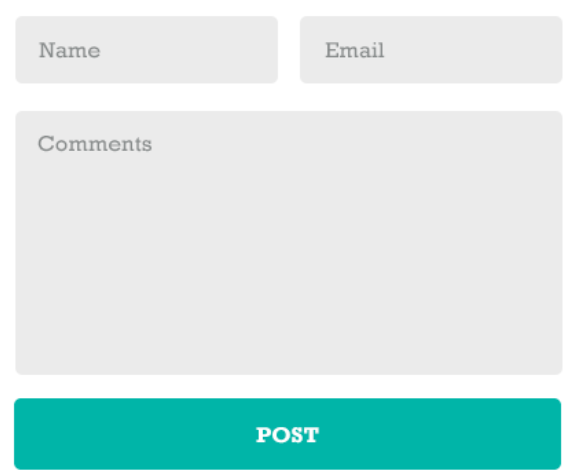
**J'aimerais bien un formulaire comme celui-ci: **

Réponses
salut @santini
Pour le nom et l'email sur la même ligne, voir la documentation de PluCSS pour les colonnes : https://plucss.pluxml.org/#grid.
Une proposition prenant en compte l'accessibilité : sur grand écran, nom et email à coté, sur petit l'un en dessous de l'autre:
Pour inverser les commentaires et le formulaire, tu déplaces tout le code compris entre les lignes 3 et 36, et tu le places après la ligne 113 (et avant 115) :
Je n'ai pas regardé le CSS (car il n'y a aucune modification à faire sur celui par défaut). Si tu veux changer la couleur du bouton, remplacer class="blue" par class="green" (https://plucss.pluxml.org/#buttons)
<input class="green" type="submit" value="<?php $plxShow->lang('SEND') ?>" />Pour le formulaire en gris, rajoute le code suivant à la fin de theme.css (attention, cela va concerner tous les formulaires de ton site, à ajuster si trop d'effets de bord :
**Page COMMENTAIRE.PHP modifiée ** :
Salut Kowalsky,
Merci beaucoup pour ton aide, je rencontre un nouveau problème, le bouton d'envoie du formulaire ne fonctionne plus, et rien a changer pour le placement des champs du formulaire, je t'envoie le lien pour que tu est un aperçu en direct, merci beaucoup
1) Pour le positionnement des champs, c'est parce que tu n'utilises pas la feuille de style plucss.css dans ton thème alors que tu utilises les balises CSS qui vont avec... donc cela ne marche pas
J'avais présumé que tu avais modifié le thème par défaut de PluXml pour faire le tiens et non utilisé un thème repris ailleurs avec des appels CSS différents, donc le système de grid utilisé par commentaire.php ne fonctionne pas et tu as le style par défaut des champs "input".
Lignes 952 et suivantes à récupérer dans themes/defaut/css/plucss.css ou depuis https://plucss.pluxml.org/ et à adapter selon ton besoin.
2) Pour le bouton, c'est à cause d'un recouvrement par un autre élément, lignes 427 et 428 à retirer de style.css :
Accessoirement, je pense que tu peux aussi retirer les lignes 412 à 415
Merci beaucoup, effectivement j'avais complètement zapper le fichier plucss,
du coup j'ai ajouter le code de plucss dans style.css