Problème image d'accroche
Bonsoir,
j'ai encore un petit souci je suis désoler ![]()
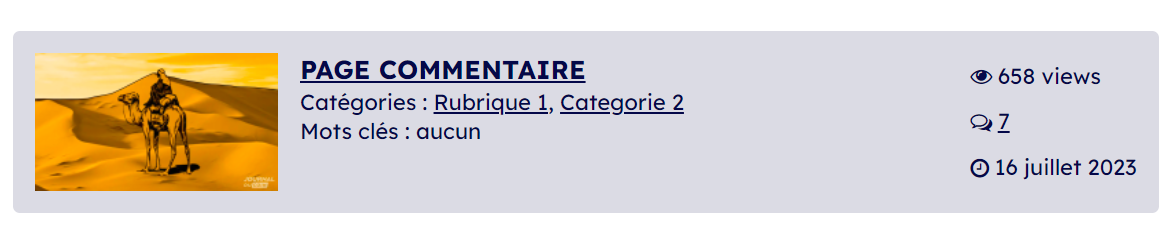
Dans mon thème j'ai une miniature qui correspond a une photo de profil placer dans mon dossier image de mon thème. Cette photo est arrondi et j'aimerais la remplacer par l'option de miniature lors de l'ajout d'un article.
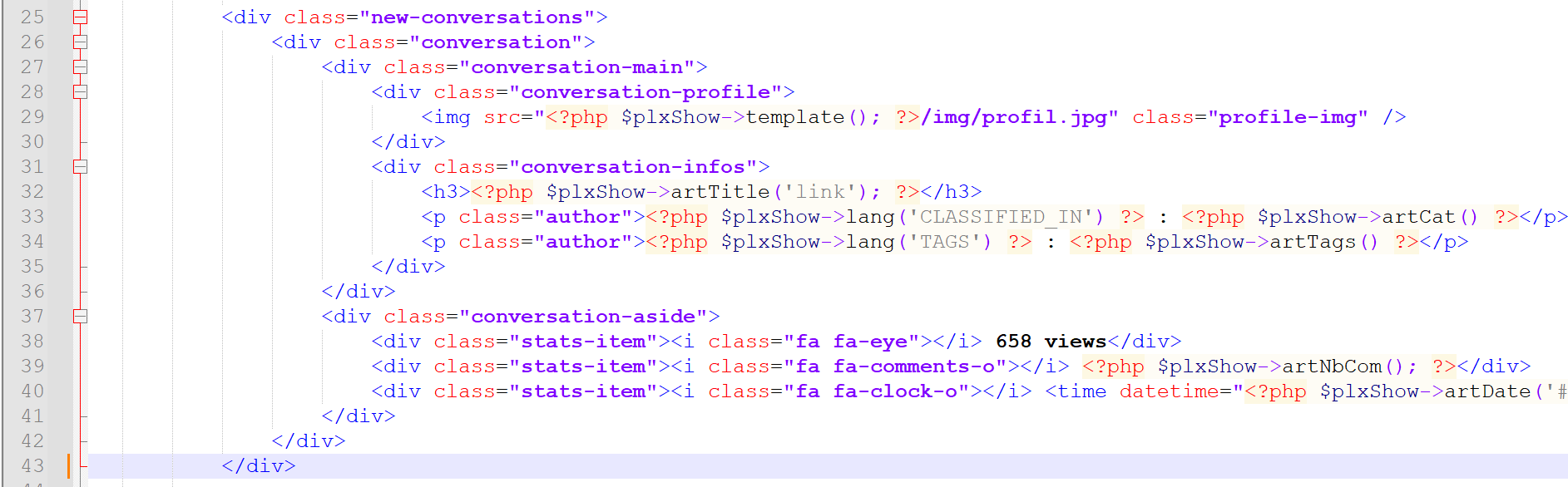
Voici le code actuel: (page home.php)
<div class="new-conversations"> <div class="conversation"> <div class="conversation-main"> <div class="conversation-profile"> <img src="<?php $plxShow->template(); ?>/img/profil.jpg" class="profile-img" /> </div> <div class="conversation-infos"> <h3><?php $plxShow->artTitle('link'); ?></h3> </div> </div>
Voici le CSS actuel
`.new-conversations {
display: grid;
margin: 16px;
column-gap: 16px;
row-gap: 16px;
}
.new-conversations p,
.new-conversations h3 {
margin: 0;
}
.conversation {
display: grid;
align-items: flex-start;
padding: 8px;
border-radius: 5px;
background: #dbdbe4;
grid-template-columns: 1fr;
grid-template-rows: auto auto;
}
.conversation .conversation-main {
display: flex;
}
.conversation .conversation-profile {
align-self: flex-start;
margin: 8px;
}
.conversation .profile-img {
display: block;
width: 60px;
height: 60px;
border-radius: 100%;
object-fit: cover;
}
.conversation .conversation-infos {
padding: 8px;
}`
J'ai donc modifier la ligne ci-dessous:

Pour la remplacer par
<?php $plxShow->artThumbnail(); ?>j'ai aussi essayer
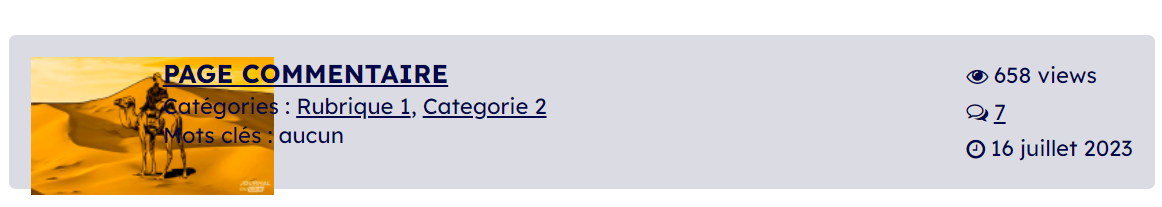
Mais l'affichage ne ce fait pas correctement, d'abord la miniature est "carrer" alors qu'elle devrait être arrondie, la miniature n'est pas placer au même endroit que "la photo de profil". Si la miniature est trop grande elle n'est pas réduite et sa déborder sur tout le site
Photo des problème d'affichage rencontrer


En vous remerciant encore une fois

Réponses
Bonjour,
Le lien vers l'image est en dur dans le code, modifies le vers une autre image.
Artthumbnail() correspond à l'image de l'article.
Pour afficher un avatar correspondant au posteur, généralement on utilise un service externe en se servant du mail crypté ou d'un compte de réseau sociaux. Sinon, il te faut faire ça maison
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Salut, merci pour ton aider mais je me suis mal exprimer je pense.
De base j'ai une Template ou il y a un avatar avec lien en dur.
Je voudrais que cette avatar soit remplacer par l'image d'accroche de l'article.
En plaçant le code suivant <?php $plxShow->artThumbnail(); ?>
L'image d'accroche s'affiche mais pas correctement et elle devrais être arrondi (je confirme que ces bien l'image d'accroche de l'article que je veux afficher a la place de l'avatar actuel) seulement je ne comprend pas pourquoi le CSS ne joue pas son rôle car le code semble placer entre les bonne lignes
Merci
okay, je comprend mieux.
artThumbnail()te génère aussi la balise et tu as donc par défaut :<img class="art_thumbnail" src="imagage/accroche/articleX.jpg" alt="alternative textuelles " title="Le scoop du siecle">, du coup, ta class pour l'image c'estart_thumbnaildefinie dans les fichiers CSS de PluXml .Pour généerer la structure avec la class que tu veut, il faut les passer en paramêtres. https://wiki.pluxml.org/docs/develop/plxshow.html#artthumbnail
Par exemple:
<?php $plxShow->artThumbnail('<img class="profile-img" src="#img_thumb_url" alt="#img_alt" title="#img_title" />', true); ?>Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
OOOhhhh super merci beaucoup sa marche ! MERCI MERCI

