[RESOLU] page statique image n'apparait pas
Bonjour
sur un pluxml 5.8.7 l'image que je viens de mettre en place n'apparait pas du coté public alors qu'elle est bien présente coté admin, quel est le probmlème svp ?
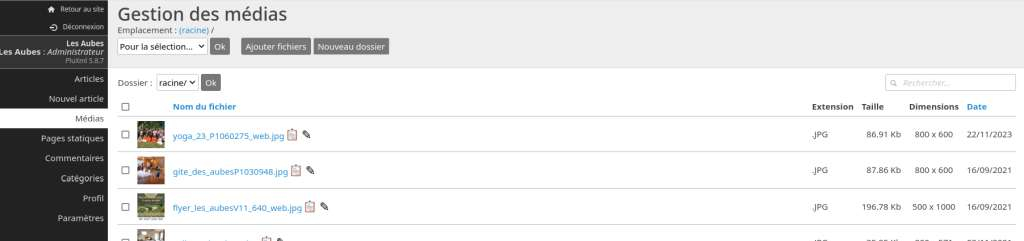
lien pour le visuel : http://les-aubes.fr/medias
Je remarque aussi que dans la partie admin (/core/admin/medias.php) je ne peux pas télécharger des images quand je clique sur "Ajouter fichiers" rien ne sa passe et aucune fenêtre ne s'ouvre... Quel est le problème là aussi ?
merci d'avance pour votre aide
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Bonsoir,
Votre lien est mauvais :
Il faut juste le corriger
Cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Bonjour,
merci pour cette réponse mais je ne comprends pas pourquoi cela arrive puisque je suis passé par le bouton insérer une image, du menu ! est-ce un bug de pluxml ?
dans le code source il y a :
<img alt="" src="../../data/medias/yoga_23_P1060275_web.jpg" style="width: 800px; height: 600px;" />qui ya t-il en trop et pourquoi ?
Bonsoir,
A priori, retirer les
../..devant le chemin ou mettre l'URL complète. Utilises tu un éditeur?Cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
bonjour,
en plugins j'ai : Ckeditor 4.11.1 et Mybetterurls 1.5.5
c'est à partir du menu de Ckeditor que j'ai inséré l'image dans la page, elle apparait coté admin mais pas coté public
Dans ce cas, indique l'url absolue vers ton image pour eviter tout malentu sur l'adresse, car l'url relative depuis l'admin ou de la partie public sont différentes (pas le même dossier d'origine de la page affichée , ... les ../../ sont nécessaire coté admin, pas coté front.
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Merci mais désolé, je ne comprends pas, d'habitude ça se fait automatiquement sans avoir à bidouiller le code source, c'est le but des plugins non !?
Est ce que tu as modifié la config d'un plugin, mis à jour un plugin ou ajouter/enlever un plugin depuis que tu as ce soucis ?
en principe le copier/coller du lien d'un media depuis la page media pour ensuite l’insérer dans un article ou page statique ne pose aucun probléme, c'est prévu pour. le type d'url produite est
data/medias/yoga_23_P1060275_web.jpgSi tu fais ça depuis un gestionnaire de fichier d'un editeur(généralement lui même un plugin de l'éditeur), il faut vérifier L'url relative produite par ton éditeur qui est ici :
../..data/medias/yoga_23_P1060275_web.jpgCette URL est fausse car le dossier..datan'existe pas !il te faut configurer ton editeur et son gestionnaire de fichier pour corriger l'url produite en rajoutant le / manquant ou lui faire insérer L’URL absolue (complète) du style 'http://les-aubes.fr/data/medias/yoga_23_P1060275_web.jpg`
Pour le probléme upload, s'agit-il de la page media native dans l'admin de PluXml ou celle de ton éditeur?
Tes articles n'ont pas ce défaut et les liens des images sont conformes, il est facile de penser que tu as changé des choses dans PluXml depuis l'édition de ces pages.
cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Bonjour,
le problème est très récent et je n'ai rien modifié depuis longtemps...
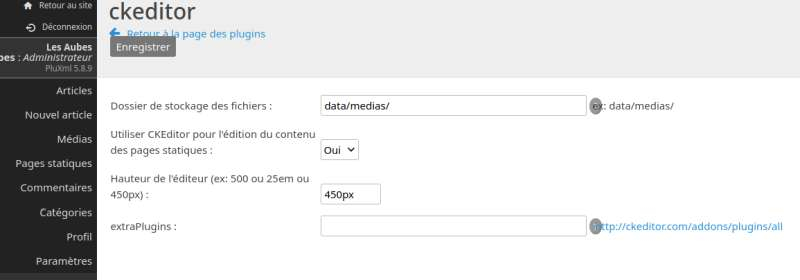
avec le plugin Ckeditor, la config est la suivante pour le dossier de stockage des fichiers : data/medias/
avec plxMyBetterUrls, il n'y a pas de config
Salut ta version de PluXml n'est pas à jour, ça peu y jouer.
Bonjour,
Okay,
Si tu te connecte à l'admin avec un autre navigateur, as tu les mêmes défauts de comportements ? Peut-être un problème de cache .
Dans ce cas vide le cache de ton navigateur. Un simple CTRL+F5 suffit en principe à recharger complétement la page en cours avec tous les scripts et styles associés. (Cela me rappelle un autre sujet avec aussi un comportement incompréhensible)
Si le cache coté navigateur n'est pas le problème, redémarre le serveur, tu devrais avoir cette option dans la partie admin chez ton hébergeur, Cela prend généralement quelques secondes tout au plus.
Dans le source de ta page statique, le code HTML de ton image devrait ressemblé à ceci :
<img src="data/medias/yoga_23_P1060275_web.jpg" >. A quoi ressemble t-il lorsque tu vérifie ?Lorsque tu clique sur l’icône 📋 , tu devrais copier le lien de l'image sous la forme :
data/medias/yoga_23_P1060275_web.jpg. est ce bien ce format de lien que tu récupére ?Cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Bonjour,
je viens de mettre à jour avec version 5.8.9 de pluxml mais le problème reste le même sur tous les points et nottament en ce qui concerne la page "média" de l'admin avec "Ajouter fichiers" qui ne fonctionne toujours pas !
Re,
As tu lu mon dernier post?
La mise à jour n'est pas une mauvaise chose même si elle ne semblait à priori pas necessaire. J'ai re7net.com en 587 et pas de soucis de ce genre, c'est une version stable à la base.
Regarde ce soucis de cache navigateur et un simple redémarrage de serveur avant de continuer à modifier tes fichiers. Pour le moment rien nous indique d'où provient ton bug.
Cdt
Edit L'autre sujet avec un bug incompréhensible c'était : https://forum.pluxml.org/discussion/7034/resolu-probleme-de-voile-noir-lors-de-ledition-dun-article ckeditor était aussi impliqué... et surtout un soucis de cache
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Bonjour,
en réponse aux post de gcyrillus-nomade
le source de "statique" :
<img alt="" src="../../data/medias/yoga_23_P1060275_web.jpg" style="width: 800px; height: 600px;" />par contre si je copie le lien depuis la page "Médias" de mon site j'ai
data/medias/yoga_23_P1060275_web.jpgje ne pense pas qu'il s'agisse du cache navigateur, j'avais déjà tenté de le rafraîchir plusieur fois sans que ça change quoi que ce soit
Okay, comme je disais, ton lien dans le source est mauvais, c'est celui fourni par la page médias qu'il faut prendre. Du coup, c'est ckeditor qui te le sert comme ça ?
Pour le soucis, de l'upload, c'est bien à partir du bouton "ajouter fichier" dans la page média que tu as un soucis? edit aparement oui
Pour re répondre à :
solutions déjà proposées :
1. mettre le bon lien pour l'adresse de l'image. Tu n'as pas le choix c'est comme vouloir allez sur pluxml.prg en tapant ..pluxml.org , ça marche pôs
2. Si pas de modifs ou pas de modifs majeures dans PluXml : Vider le cache du/des navigateur(s) - autorisé l'ouverture de la popup est aussi une piste ... si tu as modifié la config de ton navigateur.
3. redémarrer le serveur, des fois que ce soit un défaut de cache(ou autre subtilité) coté serveur si le point 2 n'as pas réglé le soucis.
Pour redémarrer le serveur, la réponse aux mots clés : "OVH redémarrer serveur" est généralement le premier lien donné par n'importe quel moteur de recherche. (serveur, statut, redémarrer ? )
cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
merci,
Oui, j'ai bien vu que le lien via la page médias était le bon, je n'ai rien changé parce que avant j'aimerai bien aller au bout de ce problème...
oui, c'est avec Ckeditor que le mauvais lien s'inscrit quand j'insère une image...
oui, c'est bien à partir du bouton "ajouter fichiers" dans la page médias coté admin du site que j'ai AUSSI un problème, mais je ne sais pas si les deux sont liés
les deux ne sont pas liés, si tu ajoute ton image via le menu de ckeditor, c'est lui qui fait ça pour qu'elle soit visible dans l'admin. Donc retour au debut de la discuss. soit tu modifie le comportement de ckeditor pour qu'il donne le lien absolu vers l'image (comme ça visible depuis l'admin et le site) ou tu corrige l'url en enlevant les ../../ en trop (mais ne sera plus visible en admin).
Pour la page medias. As tu vider le cache de ton navigateur ? D'ailleurs quel(s) navigateur(s) as tu pris pour tester?
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
comment modifier le comportement de Ckeditor ?

il est comme ceci actuellement
j'ai vidé le cache plusieurs fois déjà, sans résultat
j'utilise Firefox (je n'ai que ça sur l'ordi) et je suis sur Linux
Il faut que je fasse une install en local pour voir comment il fonctionne et ce qui coincerait.
Cette page que tu montres ne sert qu'a lui donné une hauteur et l'activé ou non pour l’édition des statiques. Elle ne sert pas à insérer une image ni à configurer comment le faire. Elle ne devrait pas interférer avec la page médias.
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
@webasso Rapidement et aprés une install de https://ressources.pluxopolis.net/banque-plugins/plugins/ckeditor-4.11.1-1_PHP.zip sur pluxXml en 5.8.9
Tu peut modifier le fichier config.json pour reconfigurer l'url vers l'image:
Ce fichier se trouve dans le repertoire :
plugins/ckeditor/fileman/fichier à éditer :config.jsonIl faut modifier la ligne 3 :
"RETURN_URL_PREFIX": "../..",en"RETURN_URL_PREFIX": "",- L'url sera alors la même que celle donnée par medias.php.Ensuite, suite à l'install , je n'ai aucun soucis d'upload depuis la page
core/admin/medias.php, il n'y a que depuis l'interface de ckeditor ou la fenêtre d'upload freeze aprés téléchargement , mais le fichier est bien uploader.cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Merci,
après modif du fichier config.json et son appel par Ckeditor, la photo apparait bien coté admin et public sur le site
et ça donne ça coté public : https://les-aubes.fr/medias
Ce premier problème semble réglé, merci
bonjour,
Normalement et depuis :


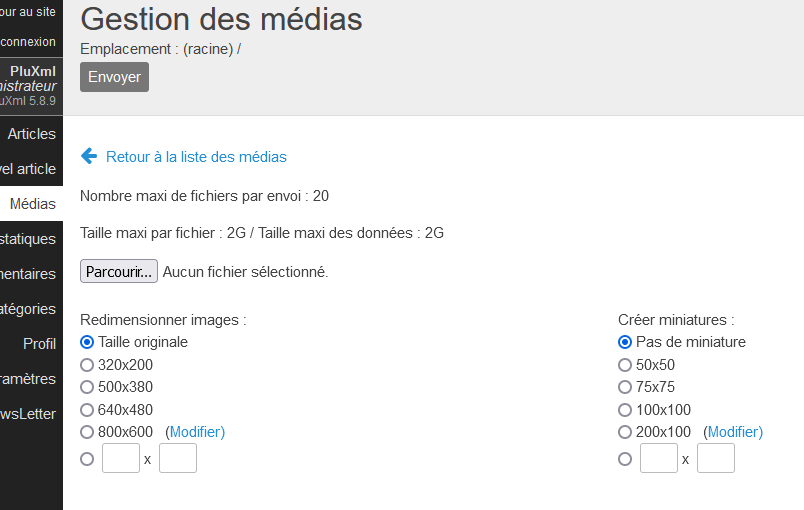
en cliquant sur Ajouter fichier , normalement la page médias se recharge et affiche
C'est ensuite en cliquant sur parcourir que ton navigateur t'ouvre une boite avec l'explorateur de fichier pour en sélectionné un ou plusieurs à envoyer sur ton site.
Il n'y a que depuis ckeditor que tu as une modale qui s'ouvre .
cdt
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
... ce que tu décris par tes ImpÉc est bien ce que j'obtenais avant le problème, mais ce n'est plus le cas aujourd'hui et je ne vois pas comment régler ce problème ni je ne sais d'où ça vient !
C'est du javascript qui affiche/cache les élémnts de la page: as tu bien le fichier : core/lib/medias.js et le code affiché est-il celui-ci (v5.8.9):
Si le contenu du fichier affiché depuis le navigateur https://les-aubes.fr/core/lib/medias.js et depuis ton éditeur sont différents, c'est le cache du navigateur qui n'est pas à jour. Edit: De mon côté, ton fichier et le code ci-dessus sont identiques, à priori pas de défaut de ce côté.
Si le contenu du fichier depuis ton éditeur est différent, de celui affiché ci-dessus, c'est que tu as probablement une ancienne version qui ne s'est pas mise à jour. Edit: apparemment ce n'est pas le cas.
Sans plus d'infos , difficile à dire en fait
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Le fichier core/lib/medias.js issu de mon site et le tien semble identique, ainsi que celui qu'affiche mon navigateur (pas facile de comparer mais quand même )
Peut-être,d'autres semblent avoir été confrontés à des problèmes de sécurité avec leur hébergement mutualisé chez OVH.
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
Voilà ce qui est mentionné :
Le cookie « PHPSESSID » n’a pas de valeur d’attribut « SameSite » appropriée. Bientôt, les cookies dont l’attribut « SameSite » est manquant ou défini avec une valeur invalide seront traités comme « Lax ». Cela signifie que le cookie ne sera plus envoyé dans des contextes tiers. Si votre application dépend de la disponibilité de ce cookie dans de tels contextes, veuillez lui ajouter l’attribut « SameSite=None ». Pour en savoir plus sur l’attribut « SameSite », consultez https://developer.mozilla.org/docs/Web/HTTP/Headers/Set-Cookie/SameSite medias.php
Bonjour, cela n'a pas d'incidence.
En cliquant sur ajouter fichier, la console te renvoit elle un message d'erreur ?
Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
non, ça reste sur le même contenu...
hmmm, Dans le source de la page medias.php (afficher code source depuis le navigateur) Est ce que
<script type="text/javascript" src="../../core/lib/medias.js"></script>est bien présent ?Cordialement,
gcyrillus
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | demos sur free http://gcyrillus.free.fr/new | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RESOLU] dans le titre de votre question une fois le soucis réglè, Merci
En haut du fichier j'ai :
<head> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1.0"> <title>Les Aubes Administration</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="../../core/admin/theme/plucss.css?v=5.8.9" media="screen" /> <link rel="stylesheet" type="text/css" href="../../core/admin/theme/theme.css?v=5.8.9" media="screen" /> <link rel="stylesheet" type="text/css" href="../../core/admin/theme/fonts/fontello.css?v=5.8.9" media="screen" /> <link rel="icon" href="../../core/admin/theme/images/favicon.png" /> <script src="../../core/lib/functions.js?v=5.8.9"></script> <script src="../../core/lib/visual.js?v=5.8.9"></script> <script src="../../core/lib/mediasManager.js?v=5.8.9"></script> <script defer src="../../core/lib/multifiles.js?v=5.8.9"></script> <script src="../../plugins/ckeditor/ckeditor-4.11.1_PHP/ckeditor.js"></script> <style>.cke_dialog_contents tr:hover { background-color: #fff; }</style> </head>