Mise en forme des commentaires
dans Entraide et S.A.T
Salut à tous,
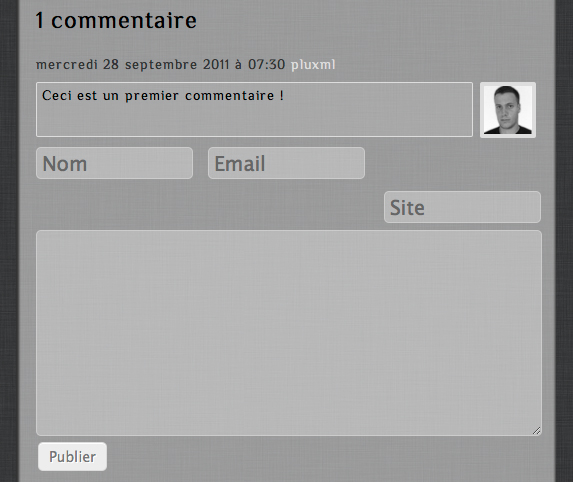
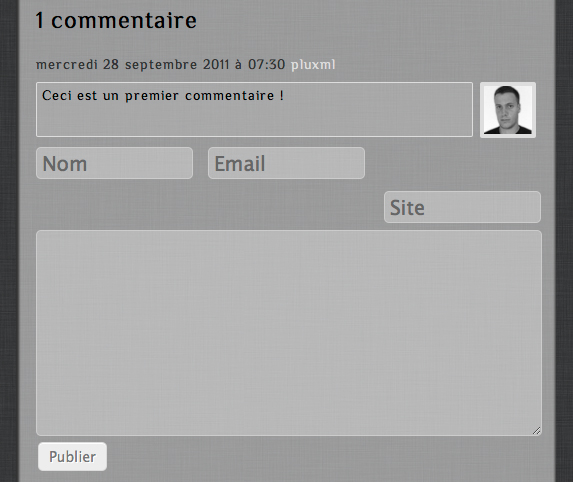
Je rencontre actuellement un petit problème de mise en page de mes commentaires. En effet, je souhaite avoir le "Nom", "Email" et "Site" sur la même ligne, mais la dernière balise ne s'aligne pas. De plus, je croit avoir dérapé sur les commentaires, car je n'arrive pas à poster. Voici un screen:

Voici aussi le HTML et le CSS
Je rencontre actuellement un petit problème de mise en page de mes commentaires. En effet, je souhaite avoir le "Nom", "Email" et "Site" sur la même ligne, mais la dernière balise ne s'aligne pas. De plus, je croit avoir dérapé sur les commentaires, car je n'arrive pas à poster. Voici un screen:

Voici aussi le HTML et le CSS
<?php if(!defined('PLX_ROOT')) exit; ?>
<?php if($plxShow->plxMotor->plxRecord_coms): ?>
<div id="comment">
<h2><?php echo $plxShow->artNbCom() ?></h2>
<?php while($plxShow->plxMotor->plxRecord_coms->loop()): # On boucle sur les commentaires ?>
<div id="<?php $plxShow->comId(); ?>" class="comment">
<div class="meta"><?php $plxShow->comDate('#day #num_day #month #num_year(4) à #hour:#minute'); ?> <?php $plxShow->comAuthor('link'); ?></div>
<div id="info">
<div class="text"><?php $plxShow->comContent() ?></div>
<div class="avatar"><?php if($plxShow->plxMotor->plxRecord_coms->f('type')=='admin') : # si commentaire de type admin ?>
<img src="http://www.gravatar.com/avatar.php?gravatar_id=<?php echo md5(strtolower('pykevin@gmail.com')) ?>&default=http://www.gravatar.com/avatar/3b3be63a4c2a439b013787725dfce802.jpg" height="48px" width="48px" alt="Avatar Gravatar" />
<?php else: # si commentaire d'un visiteur ?>
<img src="http://www.gravatar.com/avatar.php?gravatar_id=<?php echo md5( strtolower($plxShow->plxMotor->plxRecord_coms->f('mail')) ) ?>&default=http://www.gravatar.com/avatar/3b3be63a4c2a439b013787725dfce802.jpg" height="48px" width="48px" alt="Avatar Gravatar" />
<?php endif; ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php if($plxShow->plxMotor->plxRecord_arts->f('allow_com') AND $plxShow->plxMotor->aConf['allow_com']): ?>
<div id="post">
<input class="id_name" name="name" type="text" value="<?php $plxShow->comGet('name','Nom'); ?>" maxlength="30" />
<input class="id_mail" name="mail" type="text" value="<?php $plxShow->comGet('mail','Email'); ?>" />
<input class="id_site" name="site" type="text" value="<?php $plxShow->comGet('site','Site'); ?>" />
<textarea class="id_content" name="message" type="text" /><?php $plxShow->comGet('content',''); ?></textarea>
<input id="button" type="submit" value="<?php $plxShow->lang('Publier') ?>" /><p class="com-alert"><?php $plxShow->comMessage(); ?></p>
</div>
<?php else: ?>
<p><?php $plxShow->lang('Pas de commentaires') ?>.</p>
<?php endif; # Fin du if sur l'autorisation des commentaires ?>
#comment {
width: auto;
border-top: 1px dotted #dddddd;
padding-bottom: 20px;
}
. comment h2 {
font-size: 16px;
color: #aaaaaa;
}
.meta {
font-size: 14px;
margin-bottom: 10px;
}
#info {
width: auto;
}
.text {
width: 430px;
font-size: 14px;
background-color: rgba(200, 200, 200, 0.3);
border: 1px solid #dddddd;
border-radius: 2px;
min-height: 48px;
padding: 5px 0 0 5px;
text-align: justify;
float: left;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 2px;
border: 4px solid #dddddd;
float: right;
}
#post {
width: auto;
}
.id_name {
font-size: 20px;
min-height: 28px;
color: #666666;
background-color: rgba(255, 255, 255, 0.3);
border: 1px solid #cccccc;
border-radius: 5px;
margin-top: 10px;
float: left;
padding-left: 4px;
width: 150px;
}
.id_mail {
font-size: 20px;
min-height: 28px;
color: #666666;
background-color: rgba(255, 255, 255, 0.3);
border: 1px solid #cccccc;
border-radius: 5px;
margin-top: 10px;
margin-left: 15px;
margin-right: 15px;
padding-left: 4px;
width: 150px;
}
.id_site {
font-size: 20px;
min-height: 28px;
color: #666666;
background-color: rgba(255, 255, 255, 0.3);
border: 1px solid #cccccc;
border-radius: 5px;
float: right;
margin-top: 10px;
margin-right: -5px;
padding-left: 4px;
width: 150px;
}
.id_content {
width: 500px;
height: 200px;
font-size: 14px;
margin-top: 5px;
background-color: rgba(255, 255, 255, 0.3);
border: 1px solid #cccccc;
border-radius: 5px;
}
#button {
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background-color:#ededed;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
border:1px solid #dcdcdc;
color:#777777;
font-size:14px;
padding:5px 10px;
text-decoration:none;
text-shadow:1px 1px 0px #ffffff;
}
#button:hover {
background-color:#dfdfdf;
}
#button:active {
position:relative;
top:1px;
}
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
perso, je mettrais tout en float:left;
id_nom, id_ mail et id_site vont s'aligner côte à côte et id_content se positionnera naturellement en dessous puisque plus assez de place pour lui dans l'alignement.
à plus,
Gzyg
EDIT: En fait, j'ai complétement oublié le form, désolé pour cette bourde énorme ^^.