bidouillage makeThumb: vignettes de galerie harmonieuses
 Deevad
Member
Deevad
Member
dans Modifications

Partage de ma modification de la classe makeThumb situé dans core/lib/class.plx.utils.php pour mon site www.davidrevoy.com.
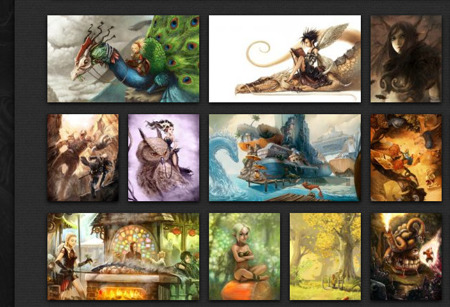
Cette modification -qui m'a coûte 4% de mes derniers neurones- permet la recoupe d'image dans le but de créer une galerie plus harmonieuse avec pour avantage pour l'utilisateur finale de voir si l'original est un format paysage ou un format portrait.
Le bidouillage consiste que si l'utilisateur décide de faire une vignette de 160x160 ( par défaut dans Pluxml ) , une vignette spécial 'harmonisé' sera crée. Si une autre taille est choisie, Pluxml redimensionnera simplement et comme d'hab' ( ce qui me sert à redimensionner des dessins à 710 de large pour mes articles, car makeThumb sers aussi de lib de redimensionnement d'image. )
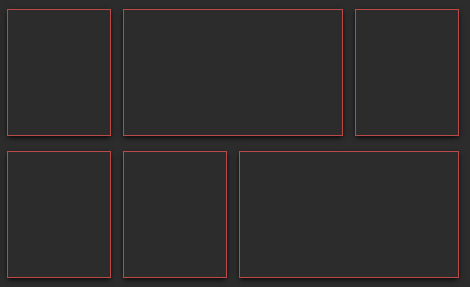
Les dimensions de ma vignette résultante sont 'hardcodé' dans le bout de code ci dessous. Pour moi, c'est 102x125 pour le portrait , et 218x125 pour le paysage ; ( 218 car 102x2= 204 + 2x7 pixels de margins que prennent mes images en mode portrait ).

Bref, ce bidouillage me permets de me passer -enfin- de timthumb, et de ses failles de sécurités , sont utilisation du processeur accru sur mon server, et aussi du géant cache de vignette qu'il créait. Ca me permets aussi de gérer mes galleries dans mes articles, grâce au plugin plxartgalerie avec plus de facilité.
Le reste n'est plus que de Css ; float et margin.
[== Indéfini ==]
public static function makeThumb($filename, $filename_out, $width, $height, $quality) {
if(!function_exists('imagecreatetruecolor')) return false;
# Informations sur l'image
list($width_orig,$height_orig,$type) = getimagesize($filename);
#hack maison : si width = 160 , on fait un thumb special
#######################################################
if($width == 160 ) {
if ($width_orig < $height_orig) {
# on a un portrait
# box finale :
$width = 102;
$height = 125;
$originalratio = $width_orig / $height_orig;
$thumbratio = $width / $height;
if( $originalratio >= $thumbratio ){
$new_height = $height;
$new_width = $width_orig / ($height_orig / $height);
} else {
$new_width = $width;
$new_height = $height_orig / ($width_orig / $width);
}
$x = 0 - ($new_width - $width) / 2 ;
$y = 0 - ($new_height - $height) / 2;
} else {
# on a un paysage
# box finale :
$width = 218;
$height = 125;
$originalratio = $width_orig / $height_orig;
$thumbratio = $width / $height;
if( $originalratio >= $thumbratio ){
// If image is wider than thumbnail (in aspect ratio sense)
$new_height = $height;
$new_width = $width_orig / ($height_orig / $height);
} else {
// If the thumbnail is wider than the image
$new_width = $width;
$new_height = $height_orig / ($width_orig / $width);
}
$x = 0 - ($new_width - $width) / 2 ;
$y = 0 - ($new_height - $height) / 2;
}
# Création de l'image
$image_p = imagecreatetruecolor($width,$height);
$quality = 82;
if($type == 1) {
$image = imagecreatefromgif($filename);
$color = imagecolortransparent($image_p, imagecolorallocatealpha($image_p, 0, 0, 0, 127));
imagefill($image_p, 0, 0, $color);
imagesavealpha($image_p, true);
imagecopyresampled($image_p, $image, $x, $y, 0, 0, $new_width, $new_height, $width_orig, $height_orig);
imagegif($image_p, $filename_out);
}
elseif($type == 2) {
$image = imagecreatefromjpeg($filename);
imagecopyresampled($image_p, $image, $x, $y, 0, 0, $new_width, $new_height, $width_orig, $height_orig);
imagejpeg($image_p, $filename_out, $quality);
}
elseif($type == 3) {
$image = imagecreatefrompng($filename);
$color = imagecolortransparent($image_p, imagecolorallocatealpha($image_p, 0, 0, 0, 127));
imagefill($image_p, 0, 0, $color);
imagesavealpha($image_p, true);
imagecopyresampled($image_p, $image, $x, $y, 0, 0, $new_width, $new_height, $width_orig, $height_orig);
imagepng($image_p, $filename_out);
}
} else {
#on ne fait pas un thumb croppé, redimension régulière
##############################################
# Calcul du ratio
$ratio_w = $width / $width_orig;
$ratio_h = $height / $height_orig;
if($width == 0)
$width = $width_orig * $ratio_h;
elseif($height == 0)
$height = $height_orig * $ratio_w;
elseif($ratio_w < $ratio_h AND $ratio_w < 1) {
$width = $ratio_w * $width_orig;
$height = $ratio_w * $height_orig;
} elseif($ratio_h < 1) {
$width = $ratio_h * $width_orig;
$height = $ratio_h * $height_orig;
} else {
$width = $width_orig;
$height = $height_orig;
}
# Création de l'image
$image_p = imagecreatetruecolor($width,$height);
if($type == 1) {
$image = imagecreatefromgif($filename);
$color = imagecolortransparent($image_p, imagecolorallocatealpha($image_p, 0, 0, 0, 127));
imagefill($image_p, 0, 0, $color);
imagesavealpha($image_p, true);
imagecopyresampled($image_p, $image, 0, 0, 0, 0, $width, $height, $width_orig, $height_orig);
imagegif($image_p, $filename_out);
}
elseif($type == 2) {
$image = imagecreatefromjpeg($filename);
imagecopyresampled($image_p, $image, 0, 0, 0, 0, $width, $height, $width_orig, $height_orig);
imagejpeg($image_p, $filename_out, $quality);
}
elseif($type == 3) {
$image = imagecreatefrompng($filename);
$color = imagecolortransparent($image_p, imagecolorallocatealpha($image_p, 0, 0, 0, 127));
imagefill($image_p, 0, 0, $color);
imagesavealpha($image_p, true);
imagecopyresampled($image_p, $image, 0, 0, 0, 0, $width, $height, $width_orig, $height_orig);
imagepng($image_p, $filename_out);
}
return is_file($filename_out);
}
}
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Excellente modif. Et ton site est magnifique.
Consultant PluXml
Ancien responsable et développeur de PluXml (2010 à 2018)
Aussi , super travail sur la version dev 5.2 et le passage à Github me permets de suivre le développement.
je confirme, très loin d'être du 'bidouillage' le résultat est plus que superbe !!!
grand bravo et merci de nous avoir fait découvrir ce site ET ces créations
ps : je t'ai envoyé un mail ... mais message d'erreur ... as-tu reçu ?
mes sites principaux : fonds d'écran gratuits - longue traîne - référencer votre site - brocante en ligne -
Il a également le script masonry pour un affichage "harmonieux".
il faut ajouter ce code ou remplacer 'des' lignes par celles-ci ?
@+
mes sites principaux : fonds d'écran gratuits - longue traîne - référencer votre site - brocante en ligne -
Le reste du code est le même.