Mise à jour graphique d'un site pluxml
Bonjour,
Il s'agit le site d'une association de théatre
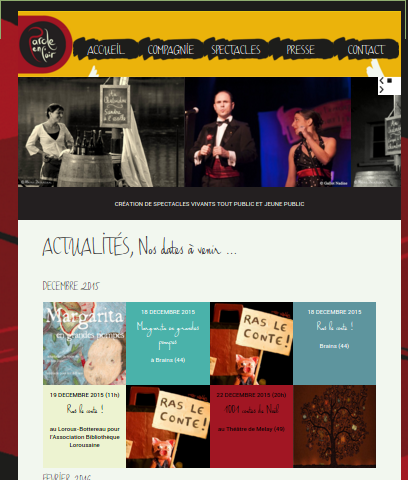
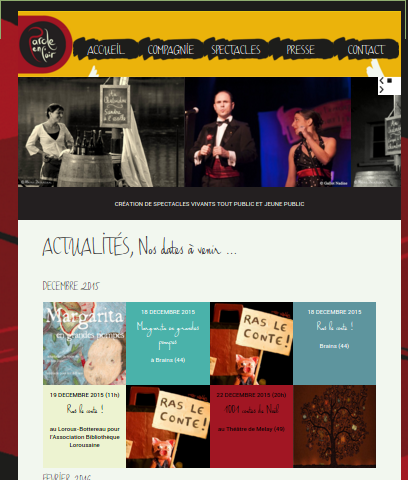
Suite à l'intervention d'une graphiste voici le super site powered by pluxml 5.4 : www.parole-enlair.fr
(il y a une adaptation mobile et des plugins home made (un article est un spectacles avec plein de champ éditable)

theme home made pas responsive car la graphiste a pas été gentille, mais une adaptation mobile
Il s'agit le site d'une association de théatre
Suite à l'intervention d'une graphiste voici le super site powered by pluxml 5.4 : www.parole-enlair.fr
(il y a une adaptation mobile et des plugins home made (un article est un spectacles avec plein de champ éditable)

theme home made pas responsive car la graphiste a pas été gentille, mais une adaptation mobile
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
C'est superbe.
En fait c'est juste le carousel qui n'est ni responsive ni mobile-friendly ?
à plus,
Gzyg
Et la police de caractères, tout à fait à propos, du beau travail.
du coup si tu passes en mode téléphone(réduire la fenêtre n'est pas suffisant) il y a une css qui override la premiere et un js qui supprime les vidéo et animations
Merci je le dirais à la graphiste, pour info chaque encrage mène vers une page statique différente pour ne pas avoir un gros bloque à éditer à chaque fois
les personnes saisissent dans la configuration la dates choisissent le spectacle et hop, si la date est passé ou future tout se gère.
Je constate que tu utilises les articles pour présenter chaque spectacle avec une catégorie dans le menu. J'ai essayé de convaincre un musicien de prendre cette voie pour présenter sa tournée de concerts mais c'est dur à faire comprendre.
Je suis surpris que tu n'es pas fait pareil pour les coupures de presse. Cela éviterait de retoucher les pages statiques à chaque publication.
En général, quand on clique sur le logo en haut à gauche, on s'attend à revenir sur la page d'accueil. Je vois bien qu'il y a un lien à côté mais les habitudes sont bien ancrés chez la plupart des gens.
Et les flux RSS ? C'est à mon sens un moyen plus fiableque Twitter ou Facebook pour suivre l'actualité d'un site.
Bon courage.
Accès à mon dépôt de plugins et thèmes
installe PluXml plus vite que ton ombre avec kzInstall2
Par contre j'avais oublié les rss que j'utilise souvent en plus, je vais voir pour ajouter ça merci.
Et pour le bouton accueil je vais essayer mais ça sera pas gagné car c'est une images css...
Tu m'étonnes :rolleyes: , avec cette page par exemple http://www.parole-enlair.fr/index.php?static1/compagnie qui est très jolie, mais un gros casse tête pour une mise en page responsive!
Jolie.
J'ai regardé le source de la page HTML. Il y a quelques soucis à régler :
la balise <br /> est inutile après la balise <h2> ( display: block)
il y a des doubles slashes '//' dans des adresses href ou src
l'attribut alt n'est pas permis pour la balise <a>
attribut lsrc dans <img> non reconnu par les validateurs
eviter de mettre l'attribut style dans la balise <img>. En PHP, la fonction getimagesize donne les valeurs de width et de height pour les images.
Revoir la grand image du bandeau en haut de page (largeur > 1100px) une image pour le logo de gauche, 2 pour les petits nuages blancs et un fond jaune pour finir.
Tester le site sur https://validator.w3.org pour voir toutes les erreurs
Après toutes ces corrections, cela sera super.
Bon courage
Accès à mon dépôt de plugins et thèmes
installe PluXml plus vite que ton ombre avec kzInstall2