[plugin] plxStarView
 gcyrillus-nomade
Member
gcyrillus-nomade
Member
Voici un plugin permettant
version 1.3 le 28/01/23 @ https://github.com/gcyrillus/plxStarView/tree/v1.3 ( ajout options d'affichage ou sur le formulaire: titre, notes, vues)
version 1.2 le 15/01/23 @ https://github.com/gcyrillus/plxStarView/tree/v1.2 (filtrage ip sur comptage des vues et ajout d'option d'affichage : soleil et cœur en plus des étoiles)
Version : 1.01
- d'afficher un systéme de vote à étoiles dans vos articles en Ajax.
- d’insérer un système de vote à étoile dans une page statique ou tout autre endroit de vos thème via une iframe
- De compter le nombre de vue de vos articles
- d'afficher une liste des mieux notés, des plus vus, des moins noté ou des moins vues
- possibilité d'inclure les pages statiques individuellement
- enregistrement des données seulement si celle-ci correspondent à un article ou page statique qui existent.
- Un seul vote par IP pour chaque formulaire

particularités: datas extraites et stockées dans un fichier json plutôt que XML
Disponible et forgeable sur github à https://github.com/gcyrillus/plxStarView .
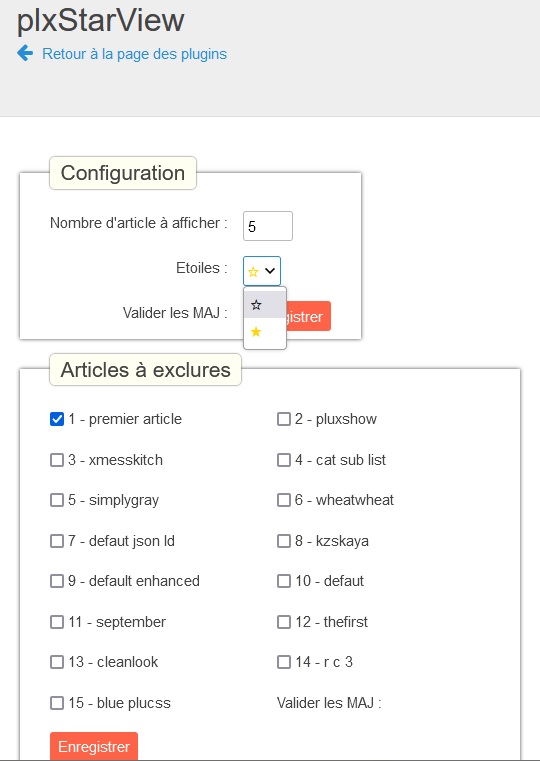
Configuration
Via l'administration
Affichage Du formulaire dans les pages 'articles'
Le formulaire est afficher par défaut
Dans la page configuration du plugin, il est possible de sélectionner les articles où ne pas afficher de votes à étoiles
Options

sélectionné le type d'étoile à afficher : ☆ ou ★ ou ☀ ou ♥
Afficher un titre au formulaire.
Afficher le nombre de vote et la note moyenne.
Afficher le nombre de vues.
À partir des fichiers du thème
4 Hooks sont disponibles et leur fonctionnement est basé sur lastartlist(), ce qui vous permet de choisir les données de vos articles à affichés et d'adapté la structure HTML à vos besoins: Quelques exemples ci dessous.
Notez, le format d'affichage est passé dans un tableau à deux entrées. La première correspond au nom de la balise parente (un ul, ol, p, details, ...) et la seconde correspond au format d'affichage natif de la fonction lastArtList() de pluXml.
Il est possible d'affichée des listes triées en fonction de
- Les mieux notés:
Exemple dans un div et chaque lien dans paragraphe
<div class="stargrid mostRated" ><?php eval($plxShow->callHook('mostRated',array('div','<p><a class="#art_status plxStars" href="#art_url" title="#art_title">#art_title</a></p>'))) ; ?></div> - Les plus vues
exemple en affichant l'image d'accroche, l'intro et le lien vers l'article complet:
<div class="stargrid mostViewed"><?php eval($plxShow->callHook('mostViewed',array('ul','<li>#art_thumbnail <h2>#art_title</h2><div>#art_chapo</div><a class="#art_status plxStars" href="#art_url" title="#art_title">'. L_ARTCHAPO .'</a></li>'))) ; ?></div> - Les moins bien notés
exemple en list avec image d'accroche
<div class="stargrid worstRated"><?php eval($plxShow->callHook('worstRated',array('ul','<li><a class="#art_status plxStars" href="#art_url" title="#art_title">#art_thumbnail #art_title</a></li>'))) ; ?></div> - Les moins vus
Exemple dans une balise détails
<div class="stargrid lessViewed"><?php eval($plxShow->callHook('lessViewed',array('details','<p><a class="#art_status plxStars" href="#art_url" title="#art_title">#art_title</a></p>'))) ; ?></div>
Par défaut 5 articles sont listés, cette option est modifiable dans l'administration
Inclure un formulaire pour une page statique.
Pour attribué un formulaire de vote à étoile pour une page statique, il suffit d’insérer une iframe en y passant en paramètre le chiffre 9999 + le numéro de la page statique, par exemple : 9999002 pour votre page statique numéro 2 (002 dans l'admin).
Cette Iframe peut aussi être intégré dans le template de la fonction lastartlist() si vous souhaitez listez en tout ou partie vos articles dans une page statique ou autres endroits de votre thème.
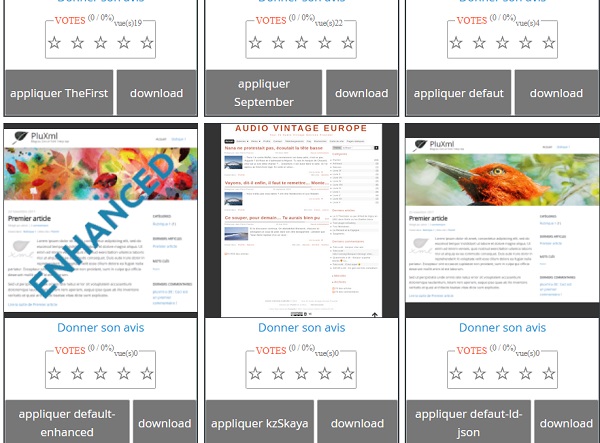
Voici un exemple listant et affichant tous vos articles de la catégorie 1 avec son image d'accroche:
$plxShow->lastArtList('<figure class="gal-item" data-theme="#art_title">#art_thumbnail <figcaption><div>#art_chapo(3000) #art_content() </div><a href="#art_url#form" title="#art_title">Donner son avis</a><iframe style="grid-column:1/3;width:18em;border:none;height:5em;display:block;margin:auto;max-width: 100%;overflow:hidden;" src="./plugins/plxStarView/rateIt.php?art=#art_id"></iframe></figcaption></figure>', 9999, '001'); C'est un peu long, certes. N’hésitez pas à consulter la documentation de PluXml pour allez plus loin.

Support
le forum de PluXml sera le bon endroit pour demander de l'aide ou y trouver la solution d'un probléme similaire au votre. C'est ici ![]()
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Réponses
Merci beaucoup pour ce plugin très intéressant, ces super de voir des nouveauté pour pluxml
@ santini, merci cela est motivant!
Premiere MAJ : filtre les ips aussi sur le comptage des vues et ajout d'un soleil et d'un coeur dans le choix d'affichage des boutons du formulaire. C'est la branche https://github.com/gcyrillus/plxStarView/tree/v1.2 pour un passage en version 1.2
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
De rien ! pluxml a beaucoup de potentiel et je dirais qu'il est adapter pour beaucoup de projet web varié. J'esper que d'autre utilisateur seront motivé pour faire de nouveau plugin pour l'évolution de la plume. Dommage que je n'est pas les connaissances pour programmer un plugin car j'ai quelques d'idées.
Merci pour cette mis à jour
Je me suis permis de le partager sur mon blog
Mon blog sous PluXml depuis 2016: PetitPouyo
@petitpouyo , pas de soucis, c'est fait pour être partager et recevoir des critiques.
Je viens de découvrir que tu proposais deux forks de thèmes depuis ton repo , veut tu, ou bien, puis-je les ajouter à pluxthemes.com ?
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
@gcyrillus-nomade je passe en mp
Mon blog sous PluXml depuis 2016: PetitPouyo
Oui, c'est plus simple
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour, après installation je rencontre un petit problème, lorsque je clique sur "configuration" j'ai une page blanche avec ça:
plxStarView
Retour à la page des plugins
Je suis en pleine modification du theme de mon site, peut être que j'ai fait une erreur quelque part ?
J'utilise la version 5.8.7 de la plume. merci
Bonsoir,
J'ai peut-être laisser passé une typo sur le repo ou oublié une config par défaut. Tu n'as à priori fait aucune erreur.
Quelle archive as tu pris, quelle version de pluxml et as tu au moins un article de publié ?
Je testerai à partir de ta version de pluxml et de l'archive que tu as pris, pour débusquer, mon erreur sur le repo.
Cdt,
Gc
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonsoir,
J'ai pris cette archive: plxStarView-1.2
Pluxml version 5.8.7
j'ai plusieurs article de publier oui
je te remercie
C’était bien une erreur de ma part en n'ayant pas mis à jour 2 lignes dans config.php .
En principe, en copiant collant dans ton config.php le code de config.php mis à jour sur le repo à https://github.com/gcyrillus/plxStarView/blob/v1.2/config.php , ta page de configuration doit maintenant afficher les options configurables.
j'imagine que tu utilises une version 8.x de php ?
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Super sa marche, merci beaucoup
Voici la version 1.3 : https://github.com/gcyrillus/plxStarView/archive/refs/heads/v1.3.zip
Nouveautés:
Donne le choix d'afficher ou non :
Par défaut, ces 3 infos ne sont pas affichées.
formulaire devenu aussi multilingue
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci