Problème affichage dernière commentaire sidebar
Bonjour à toutes et à tous,
Je travail depuis un moment sur un nouveau thème et je rencontre un problème:
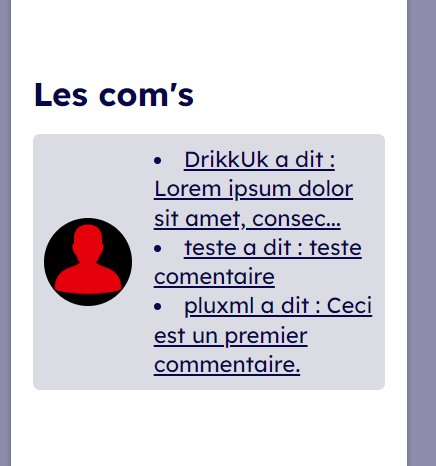
Je souhaite afficher les derniers commentaires dans la sidebar et je remarque que la photo d'illustation "user" s'affiche une seule fois. (alors qu'elle devrais être a coter de chaque nom d'auteur d'un commentaire).
Photo de ce que j'ai:

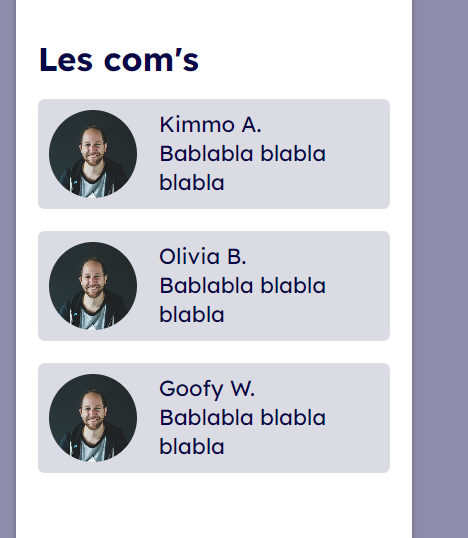
Voici l'affichage que je devrais normalement avoir:

Mon CSS
.users {
padding: 16px 0;
margin: 16px;
}
.users-grid {
display: grid;
column-gap: 16px;
row-gap: 16px;
}
@media screen and (min-width: 576px) {
.users-grid {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: auto;
}
}
@media screen and (min-width: 768px) {
.users-grid {
grid-template-columns: repeat(3, 1fr);
}
}
@media screen and (min-width: 992px) {
.users-grid {
grid-template-columns: 1fr;
}
}
.user-item {
display: grid;
align-items: center;
padding: 0 16px;
padding: 8px;
border-radius: 5px;
background-color: #dbdbe4;
column-gap: 16px;
grid-template-columns: auto 1fr;
row-gap: 16px;
}
.user-img {
width: 64px;
height: 64px;
border-radius: 100%;
object-fit: cover;
}
.user-info .fa-thumbs-o-up {
margin-left: 8px;
}
.user-info p {
margin: 0;
}
Mon code PHP (SIDEBAR)
<div class="users">
<h2>Les com's</h2>
<div class="users-grid">
<div class="user-item">
<img src="<?php $plxShow->template(); ?>/img/user_com.png" class="user-img" />
<div class="user-info">
<p><?php $plxShow->lastComList('<li><a href="#com_url">#com_author '.$plxShow-getLang('SAID').' : #com_content(34)</a></li>'); ?></p>
</div>
</div>
</div>
</div>
Au plaisir de vous lire, je vous remercie
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Bonjour,
$plxShow->lastComList() contient une boucle "foreach" pour afficher chaque commentaire. Si tu veux afficher une image en face de chaque commentaire, il faut l'afficher dans cette boucle. Donc il faut modifier le parametre $format de cette fonction.
Note aussi qu'il faut utiliser la balise <ul> au lieu de <p>. On affiche une liste !
Accès à mon dépôt de plugins et thèmes
installe PluXml plus vite que ton ombre avec kzInstall2
Bonjour bazooka07, merci pour ton aide, en revanche j'ai une erreur d'affichage lorsque je place le code que tu ma donner:
j'ai juste la ligne si-dessous qui s'affiche:
https://monsite.fr/themes/defaut
Il ne trouve pas le bon chemin ?
merci
Bonjour,
J'avais rapidement repris ton code.
Le souci est que $plxShow->template() ne retourne pas de résultat mais l'affiche directement. Il faut donc capturer l'affichage avec le couple ob_start() / ob_get_clean().
Vérifie le nom de l'image.
Voilà ce que cela donne avec le thème "defaut" :
Accès à mon dépôt de plugins et thèmes
installe PluXml plus vite que ton ombre avec kzInstall2
bazooka07 meric beaucoup, cela fonctionne. Voici le code utiliser:
Par contre une question, comment ce fait t'il que les bloc de chaque commentaire ne soit pas séparer (comme sur la deuxième photo de mon 1er poste). Le CSS avais été conçu pour cette fonction de base, mais j'ai du louper une étape ? j'ai essayer de couper avec une ligne blanche avec "margin_bottom: 2px #FFFFFF solid;" mais cela ne fonctionne pas..
MERCI
Il manque une balise <ul> comme j'ai mis dans mon exemple
Accès à mon dépôt de plugins et thèmes
installe PluXml plus vite que ton ombre avec kzInstall2
Je suis vraiment tête en l'air, merci beaucoup bazooka07