[Résolu] Menu avec plusieurs niveaux
Bonjour,
Même si les menus à un niveau ( comme celui de PluXml) me conviennent, là j'aurai besoin d'un second niveau. Pas de souci pour le réaliser "manuellement" en php, css et ou javascript.
Mais y aurait-il une astuce possible pour que dans l'admin des pages statiques on puisse indiquer l'appartenance à un sous-groupe?
accueil
static-1
static-group
static-2
sub-static-group
static-6
static-7
static-3
static-4
static-5
contact
Connectez-vous ou Inscrivez-vous pour répondre.

Réponses
salut @cpalo, il me semble que le plugin "spxwmenu" fait cela
Oui il le faisait mais je ne l'ai jamais utilisé. Et ce qui m'en a empéché c'est le fait qu'il ne soit plus suivi mais surtout qu'il fallait utiliser des shortcodes.
Mais j'irai regardé car peut etre que l'usage des shortcodes est assez simple.
Sinon ci-dessous le code de mon menu:
Bonsoir,
Les pages statiques sont stockés dans un tableau et celle ci sont dispatchées dans une table.
On peut filtrer le tableau avec les pages ayant un non de group et celle qui n'en ont pas , Cela implique de modifié la moulinette et la façon d'ordonnée le tableau. Mais il manque un champ dans ta description, celui qui permet d'attribuer un nom de group a une page statique.
Sur le fond c'est possible, mais comment vois tu l'aspect de la page d'admin des statiques ? Je pourrait voir si je peut faire quelque chose qui rentre dans ton idée en incluant la possibilité de rattaché/retiré une statique d'un groupe.
C'est manquant dans ton schéma
EDIT Ah, pas vu, mais il y a aussi un 3eme niveau qui n'existe pas dans PluXml pour les groupes de page statiques bon si tu as déjà une idée de ce à quoi doit ressembler l'admin , on peut essayer de partir dessus
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour
Actuellement dans l'admin on a la colonne groupe avant la colonne titre. Lorsqu'on créé ou modifie une page, on fait le choix de l'attribuer ou non à un groupe.
Il faudrait donc une nouvelle colonne "groupe parent" avant la colonne groupe qui permettrait d'y affecter un groupe, ou même une page. Mais l'inconvénient de procéder ainsi c'est l'obligation d'affecter chacune des pages du groupe initial au groupe parent.
Mais nous sommes quand même sur des "petits" sites.
Sinon c'est une gestion à part des groupes et sous-groupes
Du coup , ça m'aide pas des masses
Le plus simple à mettre en œuvre serait probablement de
1. ne pas toucher à l'admin
2. donner comme préfixe à une sous statique le numero de la statique que l'on veut parente
3. passer à la moulinette le tableaux des stats pour filtrer les sous stats
4. et attendre que la fonction staticList() soit appeler pour lui réinjecter les sous statiques
en gros , tu aurais
Cela me parait faisable pour commencer sans pagination entre statique/sous-statiques ni de fil d'arianne en Acceuil>parent> sous statique.
Sinon, une autre approche, plus chaotique pour l'utilisateur et les bidouilles du code serait d'utiliser la pagination dans une statique et se servir des ancres pour créer des virtuelles sous statiques, toujours en réinjectant ces liens par la suite.
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
@cpalo , si tu veut tester cette bêta : https://github.com/gcyrillus/mySubStatic
Mise en forme minimale pour le thème par défaut. fabriqué sur une 5.8.10
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour,
Durant qq jours je ne suis pas chez moi. Je testerai dimanche. Mais ça devrait faire avancer.
Sinon j'avais commencé à mettre en ligne mon nouveau thème pour voir aussi le resultat en "vrai" et non pas seulement en local.
Il va donc tres rapidement evoluer.
Je te le mentionne car le menu (code ci-dessus) est fonctionnel même si le css reste à ameliorer.
Super!
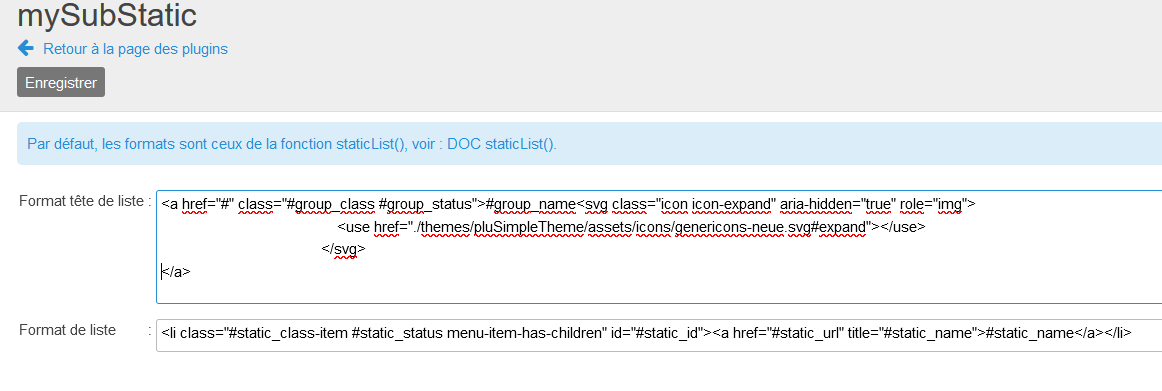
pour coller à ton menu, dans la config du plugin tu peut faire :
Note que l'astuce de rajouter la chaine -item à #static_class donc réecrite comme #static_class-item économise un preg_replace()
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Je note l'astuce.
Ayant pu avoir une connexion internet "acceptable" je viens d'installer une 5.8.10 avec seulement ton plugin.
Tu peux y acceder à l'adresse plusimplexml.cahue.net
A priori le sous-menu n'est pas pris en compte.
De même en version mobile les menus ne se deroulent pas mais c'est peut etre un bug du theme par defaut.
Il y a effectivement le bug du thème par défaut, mais il semble que le plugin n'est pas activé. ??
edit
Le fichier site.css du plugin n'est pas injecté, les titre des catégories ne sont pas nettoyés des préfixes .
Plugin absent de l'horizon dans le fichier
/data/configuration/plugins.xmlSinon, le plugin fonctionne aussi avec une 5.8.9 aussi
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Oups!!
J'avais bien oublié de l'activer
A priori on ne peut pas trier les pages si sous-menu.
Exemple du test-item-3 que je n'arrive pas à mettre en dernier après sous-test.
Maintenant je vais tester comment l'adapter à mon menu en utilisant ton code.
Pour le menu du pied de page (actuellement fait manuellement) est-il possible d'entrer en parametres le nom d'un seul groupe? Ce qui permettrait la possibilité d'avoir plusieurs menus.
Oui, ce n'est pas prévus, les sous stats sont extraites, ensuite filtrées elles sont réinjecté en dernier à l'affichage là où l'on retrouve la stat parente. Dans le plugin c'est la portion de code
<!-- <?= plxUtils::strCheck($k) ?> -->qui détermine l'endroit de l'affichage d'un sous-groupe et il ne se trouve pas dans une boucleCe n'est pas une fonctionnalité de PluXml, donc non , je n'ai pas rajouté une telle possibilité dans le plugin mais peut-être qu'en passant par les paramètres de formatage, il y aurait la possibilité de refermé une liste et de la ré ouvrir ($format_group) pour chaque groupe ? à tester
Ce plugin est sorti en tant que POC je dirais.
Pour ce que tu souhaiterais, il faudrait modifier plus en profondeur la fonction staticList() ou créer une autre fonction complémentaire .Peut-être une évolution à proposé pour PluXml.
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
@cpalo
Voici une autre bêta qui insère les sous statiques dans le flux du groupe au lieu de la fin du groupe : https://github.com/gcyrillus/mySubStatic/tree/beta-2
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour
Merci testé et c'est OK
Bonjour,
Le résultat obtenu n'est pas tout à fait celui attendu au niveau du code
La classe menu-item-has-children ne devrait pas être appliquée aux li enfants du sub-menu mais aux li parent d'un ul sub-menu.
Mais surtout il manque le < li> pour encadrer le
<
ul> sous-test.
D'ailleurs les sub-menu ont la même id.
Sinon en front-end le resultat est là.
Bonjour,
Il te faut utiliser la première astuce dans le thème permettant de modifier tes class:
Apparement comme ceci dans
header.php:Puis dans la config du plugin, remettre à jour les format des sous groupe comme ceci:
format tête de liste :
<a href="#">#group_name <svg class="icon icon-expand" aria-hidden="true" role="img"><use href="./themes/pluSimpleTheme/assets/icons/genericons-neue.svg#expand"></use></svg></a>.et le format de liste :
<li class="#static_class #static_status" id="#static_id"><a href="#static_url" title="#static_name">#static_name</a></li>.A priori cela devarit coller à ton menu. (l'astuce de l'economie d'une regex etait une mauvaise idée).
cdt
edit
Pour les id dupliquées, voir modif ligne 94 de https://github.com/gcyrillus/mySubStatic/blob/beta-2/mySubStatic.php où la valeur de l'id (parente) est passée comme une classe pour être exploitable. + reinitialisation de la variable $html dans la boucle.
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonsoir,
C'est presqque le résultat excepté le li du second niveau qui n'a pas la classe menu-item-has-children;
Grace à toute cette aide j'ai bien avancé sur la partie navigation de mon theme. Merci
Bonjour,
Le plugin vient de passer en version 1 et devrait te fournir les class attendues, https://github.com/gcyrillus/mySubStatic sauf typos cette version devrait être acceptable et sans grosse incohérences.
Repart sur une configuration par défaut en vidant les deux formats dans l'admin. Ensuite, les class menu-item et ..has-children... seront dans le echo $nav.
Merci de l'idée et de tes tests retours
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonsoir
Petit bug au niveau du sous-menu.... cf le menu dropdown https://plusimplexml.cahue.net/
Je ne vois pas où j'ai paramétré differemment le groupe dropdown par rapport au groupe test.
j'ai installé le plugin demo pour que tu puisses voir la composition des pages statiques.
Cordialement
Bonjour,
Je n'arrive pas à percevoir ce bug.
La seul chose qui est peut-être confuse, c'est le nom de la statique 026 et le nom de sous-groupe qui sont identiques. drop-menu-2 . Il y a alors le lien vers la page statique, puis le groupe du même nom juste dessous. C'est çà ?
la config semble correcte et à priori tu n'utilise pas/plus dans le thème le script pour modifier les noms de class.
edit Sinon si cela a à voir avec les styles, une v1.0.1 avec modif pour le CSS et un JS pour l'ouverture/fermeture des groupes : https://github.com/gcyrillus/mySubStatic/tree/v1.0.1
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Oui c'est ça le bug.
Sous-Test n'apparaît qu'une fois alors que Drop-Menu-2 apparaît deux fois ( une en tant que page page statique et une en tant que nom de groupe).
Si j'utilise encore les modifications des noms de classe, mais là je testais avant pour corriger ce bug.
Je vais installer cette mise à jour.
Voilà je viens de comprendre..
En fait le plugin demande d'indiquer une page du même groupe pour récupérer l'id et non pas de créer une reelle page parent.
La page 026 était une vraie page parent pour récupérer son id.
En remplaçant l'id026 par 018 qui est celui du premier item (drop-menu-1) le bug est corrigé.
En fait ,
tu peut prendre au choix la 018, la 019 ou la 020, toutes sont d'un même groupe, actives et affichées au menu.
Le sous-groupe sera rattaché a ce groupe en s’insérant dans le groupe à la position de la première page de ce sous-groupe, que ce soit la 018,019 ou 020, le sous groupe s'affichera au même endroit à la condition que l'ID sélectionné comme préfixe corresponde à une page active et afficher au menu.
le tableau pour l'affichage se construit en parcourant l'ordre des statiques. Il faut qu'il y ai au moins une statique de groupe parent avant de lui rattachée un sous-groupe.
tu peut aussi créer plusieurs sous-groupes dans un groupe en utilisant le préfixe d'une page rattachée au groupe.
Il faut juste éviter de nommer un sous-groupe avec le nom d'une statique ou d'un groupe pour éviter les confusions.
Voici une nouvelle version avec option d'afficher le fil d'ariane pour un groupe et une barre de navigation si il y a plusieurs pages dans le même groupe (c'est du cocooning )
)
branche : https://github.com/gcyrillus/mySubStatic/tree/v1.0.2
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Je ne vois pas comment faire apparaitre les fils d'ariane et barre de navigation ( j'ai bien validé les options dans la configuration).
Je comprends mieux maintenant le fonctionnement du plugin.
Les pages 2-1, 2-2, 2-3 apparaissent sémantiquement comme enfant de la page (static-18) au lieu de constituer un sous-groupe à part ( page 2 static-26)
Les pages enCette page est actuellement en cours de rédactionne sont pas prises en comptes, seules les pages existantes vont générer les liens de navigations et le fil d'arianeLe fil d’Ariane et la navigation entre statique de même niveau sont injectés
s'il y a un contenu existant(un fichier à inclure)à partir de la fonctionstaticContent()et du hookplxShowStaticContentBegin()derniere maj : https://github.com/gcyrillus/mySubStatic/tree/v1.0.3Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonsoir
Voir le fil de discussion relatif au plugin mySubStatic.
Fonctionnement OK.