[plugin] mySubStatic
 gcyrillus-nomade
Member
gcyrillus-nomade
Member
suite au sujet : https://forum.pluxml.org/discussion/7501/menu-avec-plusieurs-niveaux
Ce plugin est passé en Version 3.0.5 (30/03/2024) compatible 5.9.0-rc7
Lien Github https://github.com/gcyrillus/mySubStatic
zip sur pluxopolis https://ressources.pluxopolis.net/banque-plugins/plugins/mySubStatic-3.0.5.zip
Description
- La page d'administration des "Pages Statiques" est affublée d'une colonne supplémentaire pour attacher un groupe comme sous-groupe d'un autre via son numéro d'identifiant

NOTE: la page test attachée à l'identifiant 001 ne sera pas visible dans le menu, car la statique n°001 n'est pas reliée à un groupe de premier niveau. Elle reste accessible via son URL, elle apparait dans le sitemap et peut-etre inclus via staticInclude()
- Un wizard s'affiche à l'activation du plugin (ou à la demande) pour vous aider à comprendre son fonctionnement et faire une première configuration.
- Le plugin reprend par défaut la structure et les class du thème par défaut. Les options de configuration sont celles de la fonction
staticList()variables: $format, $format_group et sont modifiables dans l'administration du plugin. Doc de la fonction native: https://wiki.pluxml.org/docs/develop/plxshow.html#staticlist - Configuration avancée pour les experts ou développeur de thèmes: Le plugin réécrit le menu juste avant l'affichage de la page, il est encore possible de le modifier et d'y injecter, par exemple de nouvelle
class. Ces modifications peuvent être faites à l'aide d'expressions régulières regex. Le plugin en utilise 3 en exemples. Vous pouvez les modifier et en ajouter. Un bouton permet de réinitialiser aux valeurs par défaut.

Le plugin propose deux options d'affichage
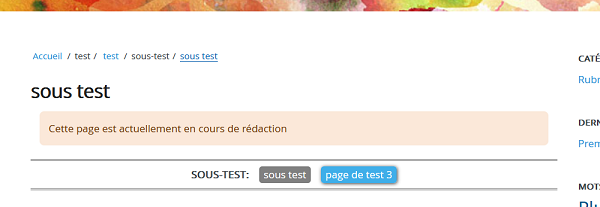
affiché un fil d'Ariane ex:

et une barre de navigation entre statiques de même niveau

Ces deux options sont indépendantes.
Allez à la fin de ce fil pour participer ou lire lles derniers échanges. https://forum.pluxml.org/discussion/7506/plugin-mysubstatic#latest
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Réponses
première Mise à jour , toujours en version bêta : https://github.com/gcyrillus/mySubStatic/tree/beta-2Plugin passé en version stable à https://github.com/gcyrillus/mySubStatic .
difference : insère la sous liste dans le flux d'un groupe au lieu de l’insérer en fin de groupe afin de conserver l'ordre de configuration des pages statiques.
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Merci pour ce plugin qui offre de nouvelles possibilités pour les menus de PluXml.
Cordialement
Voici une nouvelle version avec option d'afficher le fil d'ariane pour un groupe et une barre de navigation si il y a plusieurs pages dans le même groupe (c'est du cocooning )
)
branche : https://github.com/gcyrillus/mySubStatic/tree/v1.0.3
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour,
mypluxml.cahue.net
Le sous-menu via le plugin est dans le menu level-1.
Ce qui pose problème à mon avis c'est l'affichage à la fois du lien level-1-2 (child of level-1) et du groupe level-1-2.
Il n'en faudrait qu'un , de préférence celui avec l'icone.
Bonjour Cpalo, je pense que c'est simplement du au noms que tu utilise, effectivement , un sous groupe à le même nom qu'une statique, du coup ça fait doublon et est incohérent visuellement, sa position vaudrait de lui donner le nom level 1-3 ou mieux :sublevel 1
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour
J'ai fait quelques modifs ( cf la demo). Pour obtenir le résultat dans la gestion des pages statiques j'ai validé masquer la page (level-1-2) pour obtenir l'effet visuel.
Les groupes de pluxml créent cette structure :
Les sous-groupes de substatic créent cette structure :
Oui, c'est le principe,
le sous groupe s'accroche à une page statique d'un groupe existant et prend sa position dans l'arborescence à partir de celle-ci.
C'est le principe du fonctionnement du plugin qui utilise un numéro de page statique comme préfixe.
Ce préfixe/numéro définie l'appartenance du sous-groupe au groupe de la page statique prise en reference ainsi que l'endroit où injecter ce sous-groupe.
Le(s) sous-groupe(s) est/sont stocké(s) à part et réinjecté(s) dans le(s) groupe(s) référent(s) une fois le tableau des pages statiques traitées.
C'est ce qui permet de ne pas modifier PluXml en profondeur, c’était l'approche et l'idée initiale.
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour,
enfants de sub-menu ont tous la classe has-children, qui ne devrait etre attribuée qu'à parent.Le fait que le texte du groupe soit réellement un lieu peut permettre d'autres possibilités ( je l'ai utilisé dans vegelab.fr -->Nos Produits)
Par contre tous les
Bonjour,
tu fais probablement allusion à ce script ajouter dans le theme :
qui permet d'ajouter la class has-children . En gardant les formats
<span class="#group_class #group_status">#group_name</span>et<li class="#static_class #static_status" id="#static_id"><a href="#static_url" title="#static_name">#static_name</a></li>, je n'arrive pas à reproduire ton défautcdt
edit, petite correction sur le plugin: un message undefined variable peut apparaitre à l'activation du plugin si aucun sous groupe n'est trouvé. dernière branche corrigées : https://github.com/gcyrillus/mySubStatic/tree/v1.0.3 (ne génère pas de class has-children)
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour,
Le code de mon menu qui fonctionne correctement :
Si j'active le plugin tous les.menu-item appliqué aux li disparaissent et redeviennent .menu
Exceptés pour les pages de plugin ( myContact) ou les groupes menu-item has-children.
De même le menu Accueil n'apparaît plus.
Demo avec l'avant- derniere version du plugin (24 aout 1.0.3) et sans modif des styles du plugin :https://mypluxml.cahue.net
La mise à jour avec la derniere version du plugin provoque ce message:
@cpalo, j'ai renvoyé le script sur github, à priori , une typo dans le fichier de class faisait tout buguer
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Le message d'erreur est bien corrigé, mais la disparition des classes menu-item et de l'entrée accueil non...
Comme je suis reparti à zero progressivement, je n'ai pas encore modifier la configuration des listes dans le plugin..
Bonsoir,
deuxieme correction : script du theme + plugin = concurrence entre
ob_get_clean();et ..ob_get_clean();du plugin : solution: la class menu-item est directement injecté par le plugin et devient donc disponible quoiqu'il arrive. Dans le script evoqué plus tôt, la lignedevient inutile si le plugin est actif.
Merci de tes retours
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Encore merci...
Avec ce plugin on a vraiment une possibilité supplémentaire .
C'est OK avec cette mise à jour( cf la demo)
Bonjour,
J'avais parlé trop vite.
En fait les li enfant d'un sub-menu ne prennent pas la classe menu-item
Bonjour,
fichier corrigé (ligne 70 de la class) https://github.com/gcyrillus/mySubStatic/tree/v1.0.3.1
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Merci
C'est bien pris en compris...
Cordialement
Bonjour,
Phase de finalisation et donc relecture du code, je viens de m'apercevoir :
La classe menu étant attribuée à la balise ul, elle ne devrait pas être attribuée aux balises li
J'ai donc modifié staticList.php ( lignes 7 et 26)
Et aussi mySubStatic.php (ligne 70) :
Et dans mySubStatic.js je me pose la question
li[class^='menu'] par ?
Qu'en penses-tu?
Cordialement
Bonjour,
Tu as tout à fait raison, il n'est pas logique de les conservées. Les class menu et static sont heritées de la fonction staticList() native de PluXml, je les ai laissées pour des raisons de compatibilité avec les feuilles de styles utilisant ces class .
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
petit bug : Les pages créées par des plugins ( Newsletter, Contact, etc ..) ne prennent pas la classe menu-item. Elles restent avec la classe d'origine menu.
Dans site.css il y a plusieurs fois mentions de #mySubStatic. A quel moment dans ton thème tu utilises ce bloc?
Effectivement, ces pages n'existent pas en tant que pages statique. (invisibles dans l'admin)
Chaque plugins injecte une page statique virtuelle (en reprenant les valeurs par défaut de staticList() ).
Je regarde si je peut éviter le preg_replace dans le thème pour uniformisé tout ça ....
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Dans la barre de navigation entre page statique de même groupe . C'est une option .
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
@cpalo
petite maj du fichier de class du plugin, qui devrait ajouter la class menu-item aux pages statiques des plugins ainsi que la class has-children au li de groupe de 1er niveau
https://github.com/gcyrillus/mySubStatic
cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour,
OK cette petite mise à jour fonctionne.
Petite question pour mon souhait d'avoir seulement menu-item. Je modifie directement le plugin (pas le plus conseillé) ou est-ce dans l'admin configuration du plugin j'apporte la modif avec le script que j'utilisais?
En tout cas un bel outil qui offre de belles possibilités pour nos menus.
Bon début de semaine
Bonjour, tu peut effectivement tenter de les retirer .
Proposition depuis mon mobile :
Ligne 204 : remplacer
preg_replace('@li class="menu"@','li class="menu menu-item has-children"',$output);parpreg_replace('@li class="menu"@','li class="menu-item has-children"',$output);.Sinon je regarderais plus en détails ce soir.
Bonne journée
Cdt
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Pour moi c'est ok en faisant ces modifs dans le plugin.
Mais effectivement pour l'ensemble des utilisateurs c'est bien aussi de laisser cette retrocomptabilité avec le maintien des classes menu et static.
Le résultat est visible sur mon site de test
Pour ne pas afficher le lien vers la page d'accueil ?
C'est la derniere chose que j'essayais ( sans passer par ton plugin) pour ne pas afficher le lien vers la page d'accueil quand on est sur celle-ci, du genre :
Re,
Heu et bien, comme d'habitude, on laisse vide la première variable de staticList() ou ai je mal compris la question ?
<?php $plxShow->staticList('','<li class="#static_class #static_status" id="#static_id"><a href="#static_url" title="#static_name">#static_name</a></li>'); ?>Sinon, si tu veut modifier cette première variable en fonction du mode, tu peut modifié son contenu comme tu essais, mais en amont dans les tests
par exemple:
ou bien tu voudrais ?
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
C'etait une question que je posais par rapport à ton commentaire dans mySubStatic.php ligne 207
Mon menu
J'obtiens juste une petite erreur sur la classe de cette page d'accueil