Résolu_Images non responsive sur petits écrans
Bonjour, sur mon site https://mushingspirit.fr/ les images apparaissent bien mais sur les smartphone l'adaptabilité ne fonctionne pas, les images sont étirées.
Pouvez-vous m'aider à résoudre cet inconvénient ?
Merci
Sylvain
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
Bonjour à tous,j'ai fait une mise à jour de Pluxml qui a fait dérailler le site, j'ai changé de thème et je vois que quel que soit le thème les images ne s'adaptent pas aux différents écrans. Les images concernées sont surtout sur les pages statiques.
Aurais-je loupé un réglage ?
Bonjour,
tu indique dans tes images une hauteur et largeur avec les attibuts height et width et tu as dans ton CSS un max-width:100%; Cela fait que ton image va retrecir si elle est trop large mais sa hauteur reste inchangé.
Plusieurs solutions:
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour et merci gcyrillus, je pense que la deuxième solution serait préférable. Où dans le CSS puis-je trouver l'emplacement où écrire object-fit:contains ?
Amicalement
bonsoir,
c'est dans le fichier responsee-min.css a peu prés à la colonne 846 ,
trouve la portion :
img{border:0;display:block;height:auto;max-width:100%;width:auto}que tu peut ensuite modifier comme ceci :
img{border:0;display:block;height:auto;max-width:100%;width:auto;object-fit:contain;}ou
img{border:0;display:block;height:auto!important;max-width:100%;width:auto}; pour forcer la hauteur à auto si cela ne pose pas de problèmes ailleurs.Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour et merci gcyrillus, j'ai essayé les deux solutions et le problème reste inchangé pour l'affichage sur les petits écrans.
@basyl si j'en crois mon téléphone, tu as apparemment opté pour object-fit et cela fonctionne/ est appliqué.
Pense à vider les caches après chaque modif de CSS ou JavaScript
Edit
Attention tu semble utiliser un script pour afficher des pdf, assure toi que ces pdf sont encore accessible:
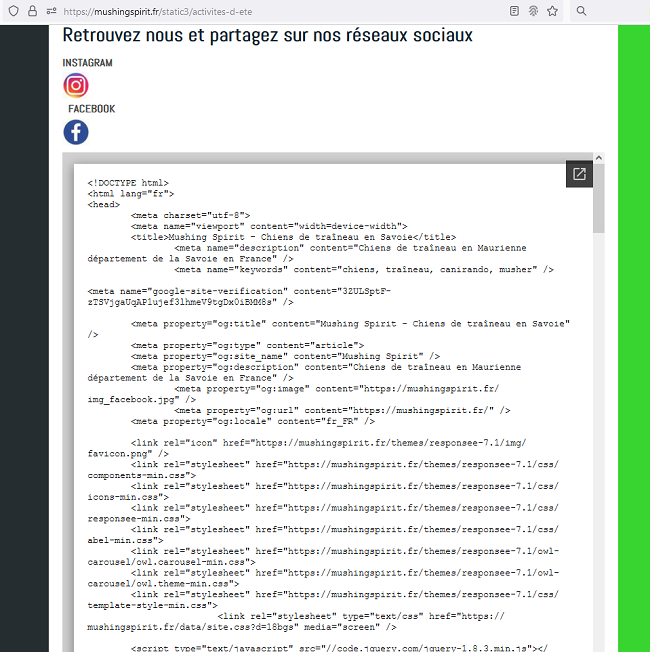
exemple : https://mushingspirit.fr/data/medias/affiche-ete-2022.pdf qui devrait s'afficher dans la page https://mushingspirit.fr/static3/activites-d-ete ...mais tu as le droit au code source de la page d’accueil .
re edit, tu as par ailleurs d'autre bug d'affichages, avait tu fait un backup avant de te lancer dans une mise à jour?
On à l'impression que plusieurs choses ont été cassées ou sont devenues manquantes
Mais aussi Quelle version de PluXml utilises tu pour avoir droit à la page d’accueil en guise de "page non trouvé", la 5.8.9 ?
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Merci pour tout les conseils et d'avoir pris le temps de consulter le site. En effet ta solution fonctionne après avoir vidé le cache sur le téléphone.
Pour le reste j'ai une sauvegarde. J'utilise la dernière version la 5.8.14 (encodage UTF-8)
Quand je vais sur la brochure elle s'affiche bien pourtant.
Pas chez moi quelque soit le navigateur, cela m'affiche la page d’accueil.
Voici ce que ton script m'affiche dans l'iframe :

Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Dans la page static nos-chiens le temps de chargement des images est trop long. C'est très désagréable. Même sur un PC !
Il faut reprendre les dimensions des images
https://mushingspirit.fr/data/medias/dsc_0232-2.JPG pèse 3,58 Mo pour une dimension de 6000x4000px.
Et il y en a d'autres lourdes images.
Cela aiderait au référencement si ces photos étaient dans un dossier data/medias/chiens et avec le nom des chiens pour le nom des fichiers
Accès à mon dépôt de plugins et thèmes
installe PluXml plus vite que ton ombre avec kzInstall2
@bazooka07 Merci pour la maj du thème
Cordialement,
gcyrillus , simple membre du forum et utilisateur de PluXml
Mon site PluXml: https://re7net.com | Plugins: https://ressources.pluxopolis.net/banque-plugins/index.php?all_versions | Thèmes: tester et télécharger @ https://pluxthemes.com
Indiquez [RÉSOLU] dans le titre de votre question une fois le soucis réglé, Merci
Bonjour et encore merci pour les conseils. Je vais corriger tout cela et dire à Lucie qui gère cet article comment bien faire. Je vais essayer de réparer pour les pdf.
Bonne soirée 😀😀