[Plugin] WymEditor : Èditeur de texte en WYSIWYM
Bonjour a vous tous,
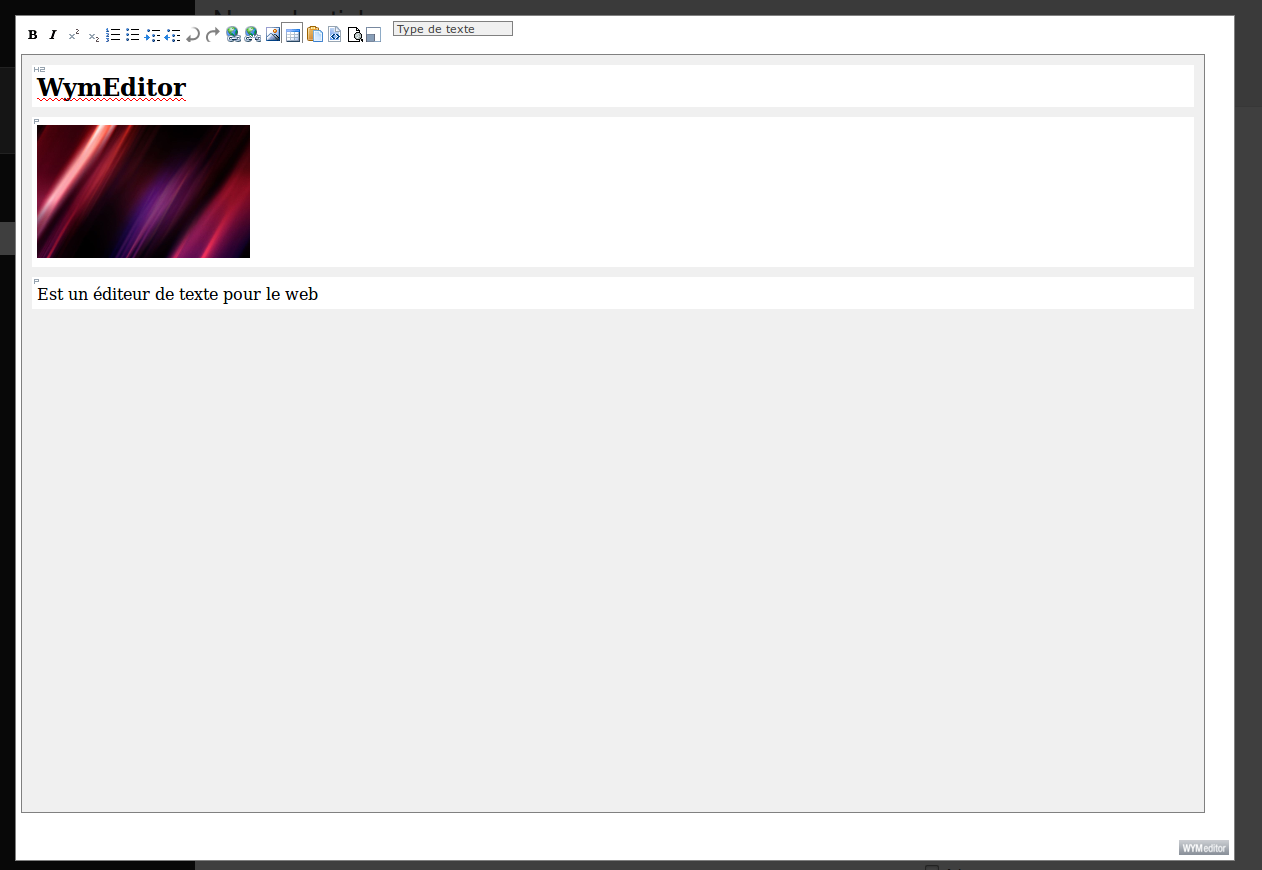
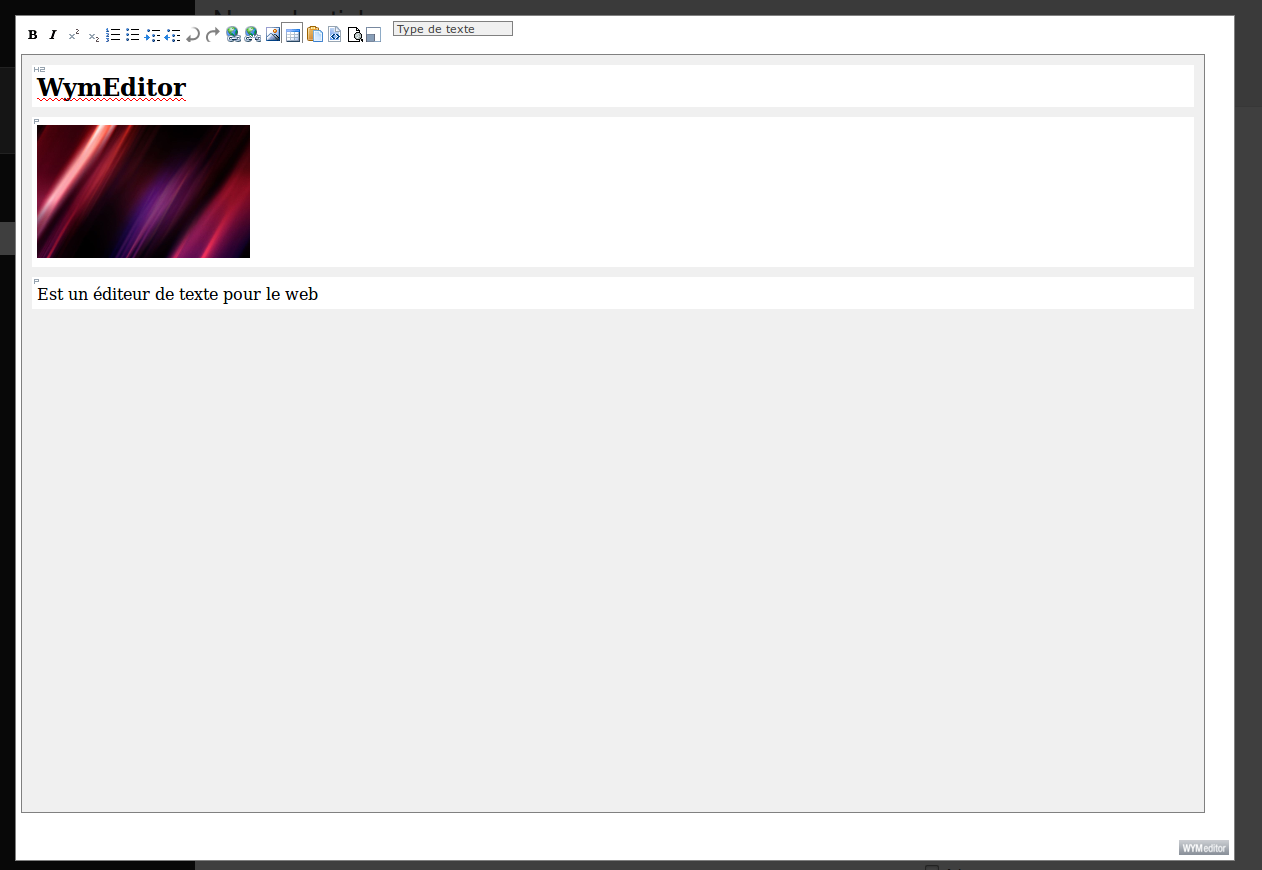
Un éditeur de texte WYSIWYM que je conservais depuis des années (merci Rui Nibau d' omacronides.com), les quelques bogues de jeunesse sont corrigé depuis. et cette moutures a grandement amélioré les choses pour son intégration dans pluxml.
Plein écran, choix dans la galerie des médias et du code html valide pour vos article sont au programme.
C'est en téléchargement dans cet article avec les liens ou ci-dessous:
WymEditor (1.1.6) ou dans mon dépôt de plugins
WymEditor (1.1.5)
WymEditor (1.1.4)
WymEditor (1.1.3)
WymEditor.1.1.2.zip
WymEditor.1.1.1.zip
[édit 22/12/2018] Note : si vous utilisé kzDownload A placer avant le plugin (dans l'ordre des chargement des plugins). Ceci pour éviter lors de l'enregistrement des url et src de relative en absolue, il ajoute sans arrêt http://LENOMDUSER.VEURet au fur et a mesure (le host) http://LENOMDUSER.VEURhttp://LENOMDUSER.VEUR/data/media

Thomas
Un éditeur de texte WYSIWYM que je conservais depuis des années (merci Rui Nibau d' omacronides.com), les quelques bogues de jeunesse sont corrigé depuis. et cette moutures a grandement amélioré les choses pour son intégration dans pluxml.
Plein écran, choix dans la galerie des médias et du code html valide pour vos article sont au programme.
C'est en téléchargement dans cet article avec les liens ou ci-dessous:
WymEditor (1.1.6) ou dans mon dépôt de plugins
WymEditor (1.1.5)
WymEditor (1.1.4)
WymEditor (1.1.3)
WymEditor.1.1.2.zip
WymEditor.1.1.1.zip
[édit 22/12/2018] Note : si vous utilisé kzDownload A placer avant le plugin (dans l'ordre des chargement des plugins). Ceci pour éviter lors de l'enregistrement des url et src de relative en absolue, il ajoute sans arrêt http://LENOMDUSER.VEURet au fur et a mesure (le host) http://LENOMDUSER.VEURhttp://LENOMDUSER.VEUR/data/media

Thomas
C'est corrigékowalsky a écrit:Il y a un petit souci sur le lien corriger -> Invalid ID, numbers (0-9) only!
Il faut retirer le / final de l'url : http://www.sudwebdesign.fr/ccount/click.php?id=12
Connectez-vous ou Inscrivez-vous pour répondre.
Réponses
[del]Il faut retirer le / final de l'url : http://www.sudwebdesign.fr/ccount/click.php?id=12[/del]
##v1.1.2 17/03/2017##
[+] Prise en charge des balises HTML5 audio et video (Ajout du plugin & modif de jquery.wymeditor.embed.js en conséquence)
[+] Utilisation de media.php natif de PluXml (mediamanager.js s'inclus aux besoins sur les anciennes versions de Pluxml)
[+] Active les hooks AdminTopEndHead et AdminFootEndBody si php self est article.php
[+] MAJ de jquery (v1.4.4 -> 1.12.4) & jqueryui (1.8.11 -> 1.12.1)
Fix Redimensionneur d'image "drag to resize" parfois difficile à attraper [ImageHandler.prototype._placeResizeHandleOnImg modif: var IMAGE_PADDING = '0.82em'; ligne 6553 de jquery.wymeditor.js (origin: 0.80em)]
Fix Erreur urls des medias lors d'édition ou de ré-édition d'article
Voir le lien dans le premier message pour le téléchargé
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
##v1.1.3 20/09/2018##
[+] les liens de la frame media sont tous verts
[+] Bump to jQuery-3.2.1
[+] WymEditor MAJ vers 1.1.1.1 : compatibilité avec jQuery-3
Ds jquery.wymeditor.js ligne 2159 et minifié.
+ jQuery(wym._iframe).on("load",function () {//NEW
- jQuery(wym._iframe).load(function () {//OLD
Fix: Image en arrière plan du Bouton Media venant du skin compact (plugin.js)
Fix: HTML valide (MediaButton: liste dans liste) (plugin.js)
Fix skin.css: compact, legacy, silver, default & twopanel (margin-bottom -1px) ::: L'icône "tableau" provoque un mauvais placement des icônes suivantes (si une icone a la place d’être a sa droite, redimensionné pour voir) :::En supprimant la ligne (liste) avec firebug tout rentre dans l'ordre
skins seamless & minimal (table bogué) : vérifier si MAJ
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
## v1.1.4 : 22/12/2018 ##
[+] Constructeur de classe : chargement du hook AdminMediasFoot si medias.php : manager js onclic retour pour wymeditor
[+] Hooks : plxAdminEditArticle et AdminArticleTop (str_replaces avec tableau pour les ancien PluXml)
[+] echo2HardText funk (si utile)
[+] ordre des funks : constructeur + classe->funk #wymeditor : compréhensibilité du code
[-] Constante PLUGIN_NAME est remplacer par __CLASS__
C'est en téléchargement dans cet article avec les liens ou ci-dessous:
WymEditor (1.1.4) ou dans mon dépôt de plugins ou au début du fil.
Note : si vous utilisé kzDownload A placer avant le plugin (dans l'ordre des chargement des plugins). Ceci pour éviter lors de l'enregistrement des url et src de relative en absolue, il ajoute sans arrêt http://LENOMDUSER.VEUR et au fur et a mesure (le host) http: //LENOMDUSER.VEURhttp: //LENOMDUSER.VEUR/data/media
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Par contre, c'est dommage qu'il n'y ait pas de raccourci pour centrer son texte ou média. Ou alors je m'y prends mal ?
@NaBiSs Slt et merci, Réponse Un peu tardive, il semble impossible de centrer avec la config présente, sauf avec le mode code source. C'est une idée a garder :)
Au passage, une MAJ WymEditor 1.1.6 qui corrige 2 bogues de la 1.1.5.
Pour le téléchargé voir le premier post ;)
Journal :
##v1.1.6 : 18/05/2019##
Fix : hook : plxAdminEditArticle() #Méthode qui convertit les liens absolus en liens relatifs pour les medias, images et les documents?
-$chapo = str_replace($c,$r,$chapo);
-$content = str_replace($c,$r,$content);
+$content['chapo'] = str_replace($c,$r,$content['chapo']);
+$content['content'] = str_replace($c,$r,$content['content']);
Fix : window.opener image d'accroche
var fromEditor = false;
+ plugin.js in handle click event
jQuery(wym._box).find('.wym_tools_image a').click(function () {
fromEditor = true;//Fix window.opener image d'accroche
+++fix un oubli de publication +++
##v1.1.5 : 29/01/2019##
[+] Bump to jQuery-3.3.1
[+] explicat. en fr par deepl.com :wym plugins/tidy/tidy.php
[+] mediasManager.construct windowName : "<?php echo L_MEDIAS_TITLE.'_'.__CLASS__ ?>"
[+] Nouveau css pour le style "compact" bouton plus grand #tep mobile frienbly #todo créer le style (className in css + wym init)
Fix : hook AdminArticleTop : le host est doublé/triplé/*** ds ls urls aprés voir sauvegardé (réaffichage)
Fix : Hook AdminMediasFoot : if(strstr(
A+
Notre temps est la seule monnaie vraie ;)
Site, Dépôt, framagit, MyShop, Factux
#mozinor président
Bonjour, de mon coté il a un pproblème d'affichage